最近有一些關于AR的需求,客戶希望能在網頁端或微信小程序端體驗。
在網上搜索了一圈后發現,主要的麻煩地方是在3D場景的渲染,初步調研下來,渲染引擎可以使用three.js或babylon.js,但是之前從來沒有用過渲染引擎做項目,實際處理起來還是比較吃力,最關鍵的是還需要移植到微信小程序中。
幸虧在微信小程序官方提供了擴展工具:threejs-miniprogram,但是發現加載模型還要做許多適配,確實很麻煩。
之前開發H5的時候,就知道市面上有很多普通H5的制作工具,比如iH5、MAKA等;抱著試一試的態度,竟然還是找到了一個AR制作平臺:Kivicube

它像iH5一樣有一個編輯器可以制作交互場景,關鍵是同時支持網頁端與微信小程序端。
于是嘗試一下,效果還不錯。

接下來簡單說說我制作的過程~
1.準備模型
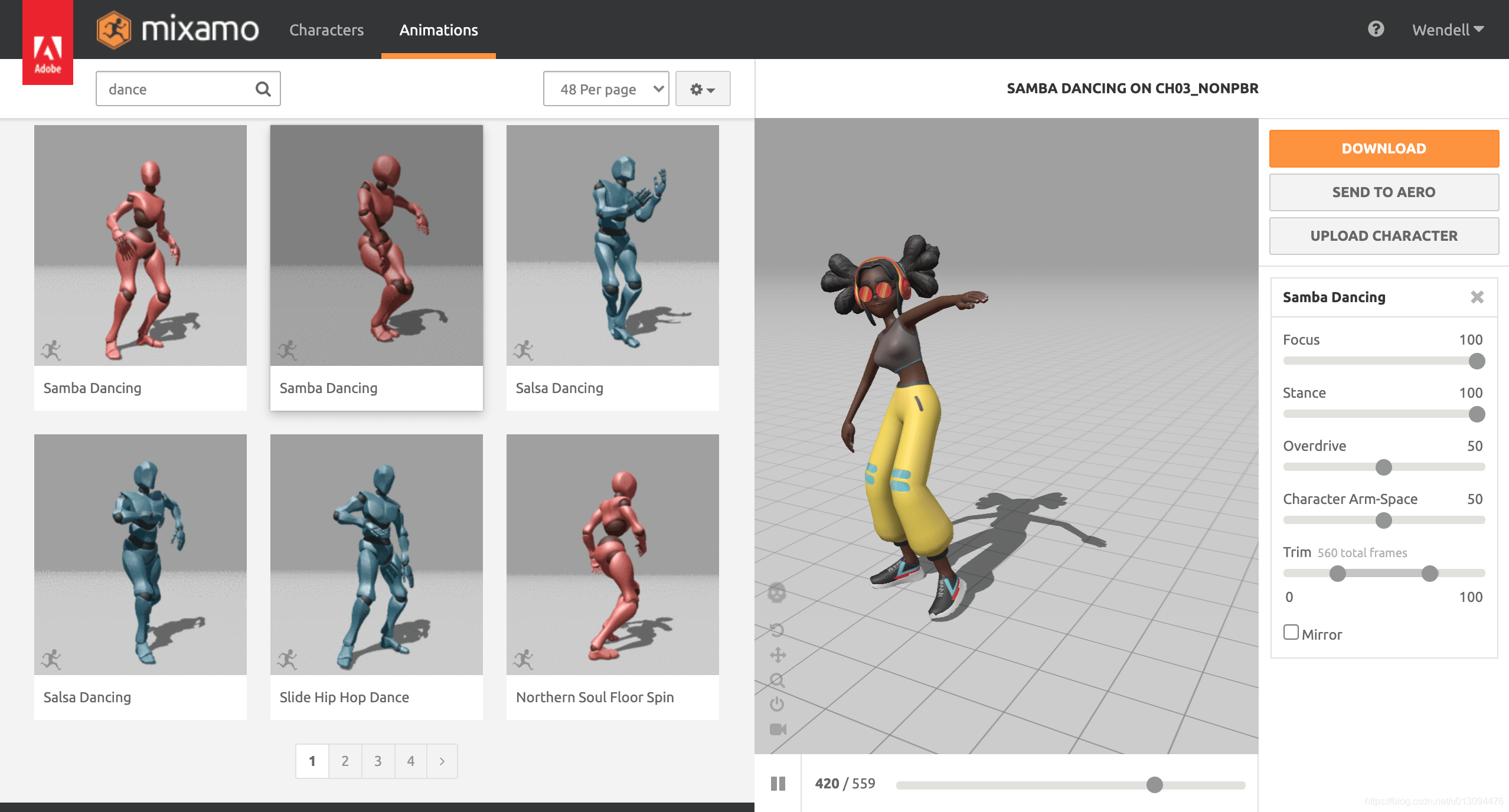
推薦大家一個超牛逼的網站,Adobe Mixamo,里面有很多高品質模型,關鍵是動畫超級多。

我選了一個默認卡通妹子,精心挑選了一段舞蹈動畫,然后點擊下載,可以下載帶動畫的FBX文件,貼心。
2.上傳模型
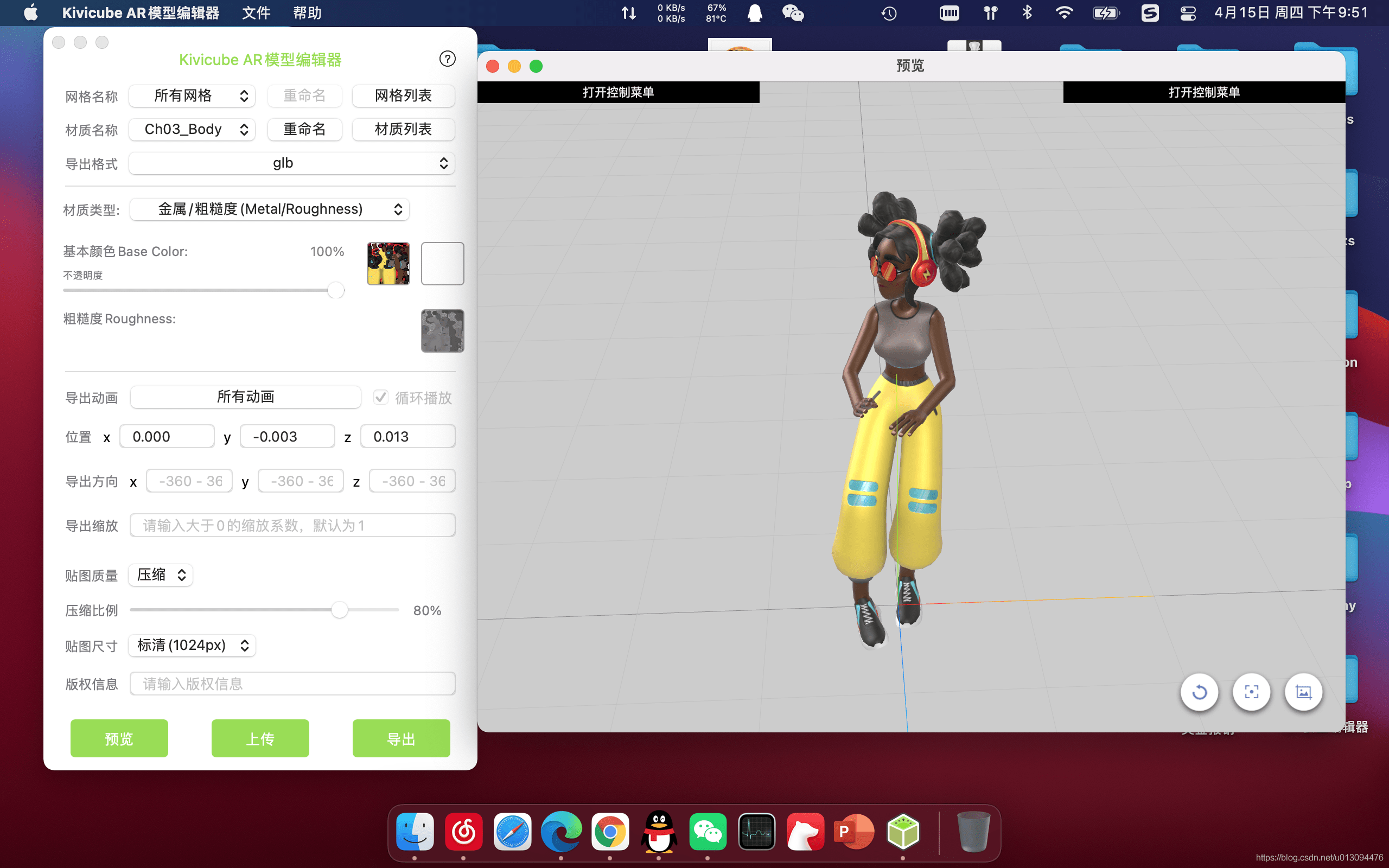
看了Kivicube的文檔,建議用戶使用模型編輯器上傳模型文件,還能調整材質壓縮貼圖,更貼心。

調完材質一鍵上傳,Cooooooooool
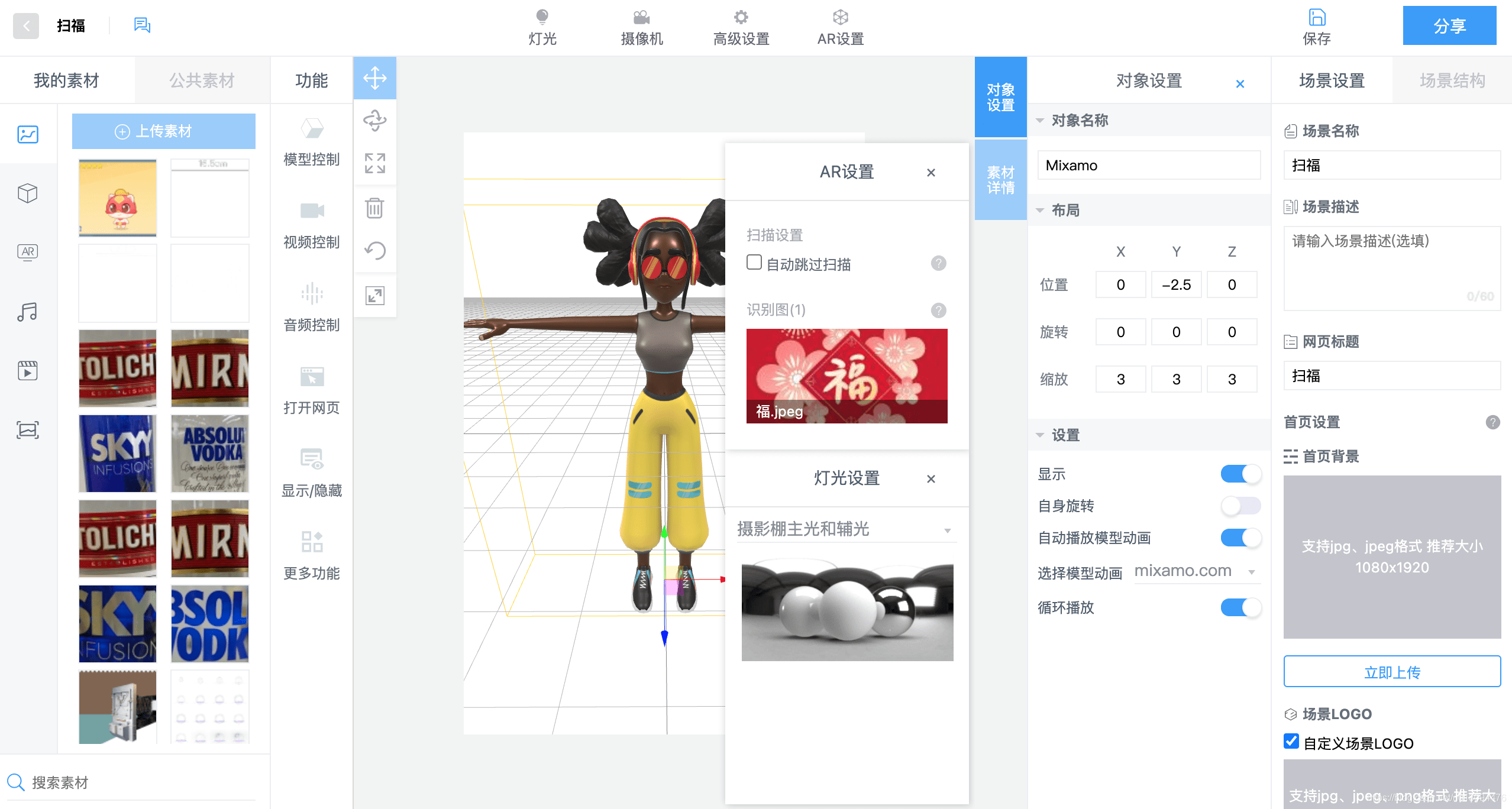
3.在Kivicube平臺上制作交互
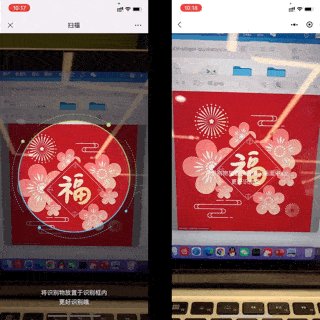
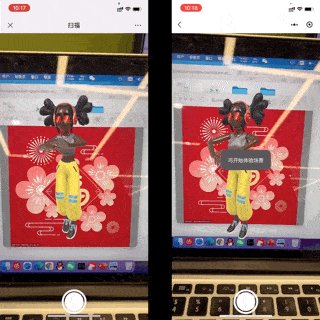
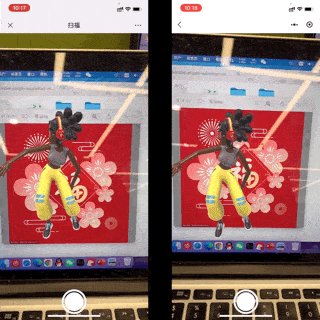
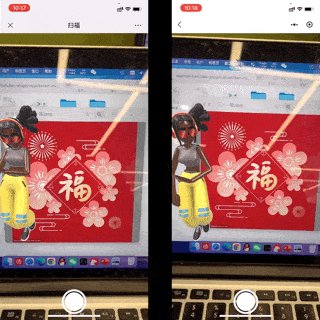
支付寶的掃福很火,我也做個掃福的AR效果

這樣幾分鐘就完成一個WebAR案例。
4.制作小程序AR
Kivicube有一個官方小程序**【AR掃呀掃】**可以直接掃描掃描上面的二維碼體驗。但是我想的是將小程序AR功能放在我自己的小程序中。幸虧官方貼心的提供了小程序AR插件。
還有一個快速入門的AR示例代碼,在GitHub上:https://github.com/kivisense/wechat-kivicube-plugin-quickstart
接入也非常簡單,我錄制了一個視頻給大家。https://www.bilibili.com/video/BV1B64y1v7HY






