? 相關(guān)鏈接:
- ① MobileIMSDK-UniApp端的詳細(xì)介紹
- ② MobileIMSDK-Uniapp端的開(kāi)發(fā)手冊(cè)new(* 精編PDF版)
一、理論知識(shí)準(zhǔn)備
您需要對(duì)Uniapp和Vue開(kāi)發(fā)有所了解:
- 1)Uniapp 官方入門教程
- 2)可能是最好的 uniapp 入門教程
- 3)Uniapp 官方 Vue 快速入門教程
您需要對(duì)WebSocket技術(shù)有所了解:
- 1)新手快速入門:WebSocket 簡(jiǎn)明教程
- 2)WebSocket 詳解(一):初步認(rèn)識(shí) WebSocket 技術(shù)
- 3)WebSocket 從入門到精通,半小時(shí)就夠!
- 4)從零理解 WebSocket 的通信原理、協(xié)議格式、安全性
標(biāo)準(zhǔn)WebSocket協(xié)議文檔、API手冊(cè):
- 1)WebSocket 的 API 手冊(cè)
- 2)WebSocket 的標(biāo)準(zhǔn)文檔
Uniapp 的 WebSocket 文檔和手冊(cè):
- 1)uniapp 官方文檔
二、開(kāi)發(fā)工具準(zhǔn)備
1)HBuilderX:

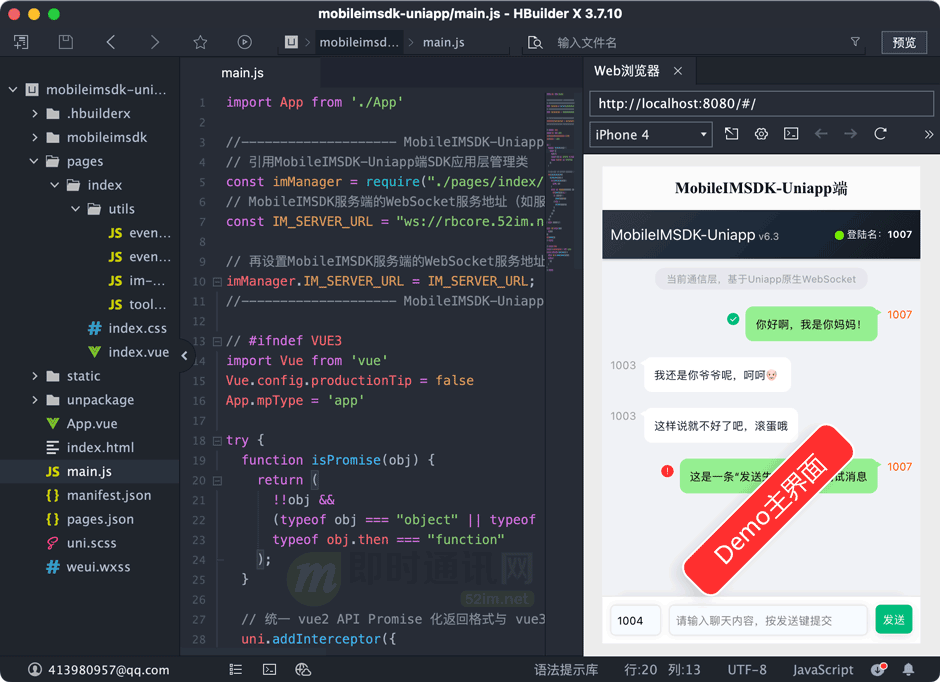
(JackJiang 使用的版本號(hào)如下圖所示,為了方便直接引用工程,建議你也使用此版或較新版本)
2)一站式下載地址:HBuilderX官方下載地址點(diǎn)此進(jìn)入。
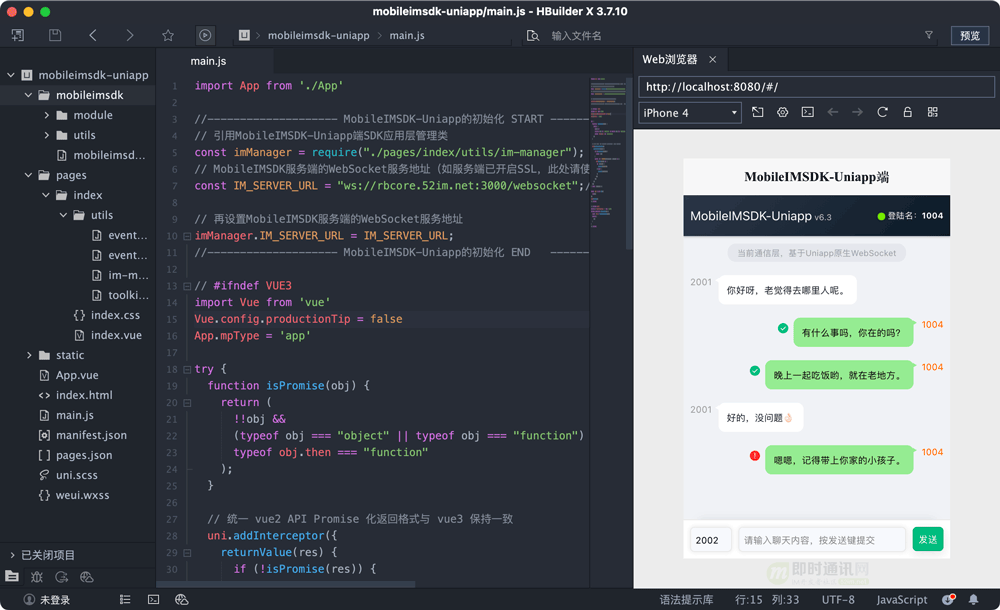
3)HBuilderX效果預(yù)覽:

三、SDK 文件用途說(shuō)明
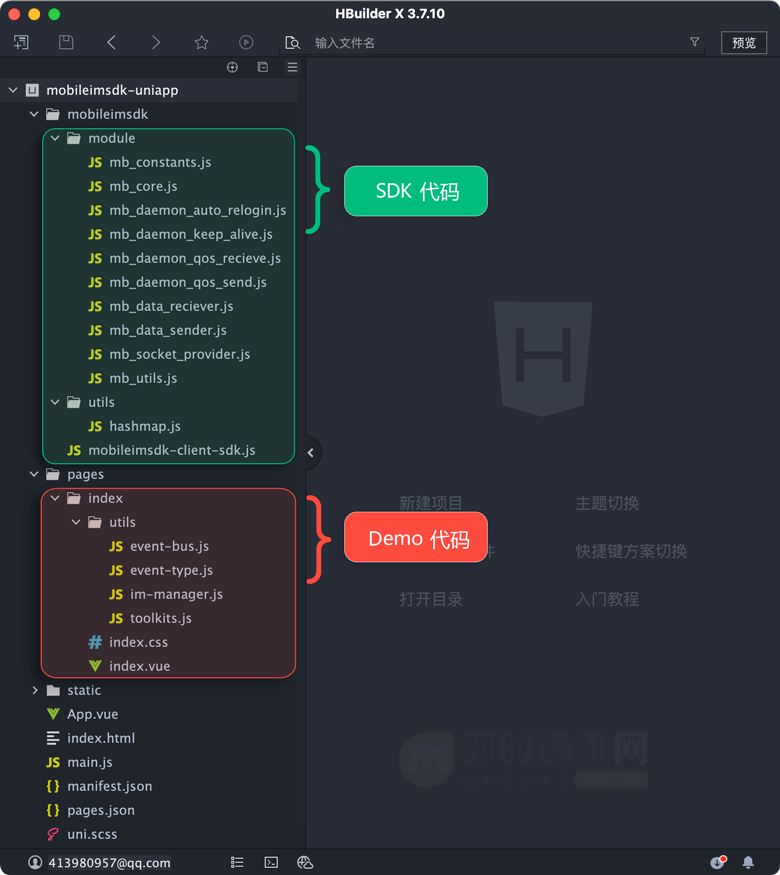
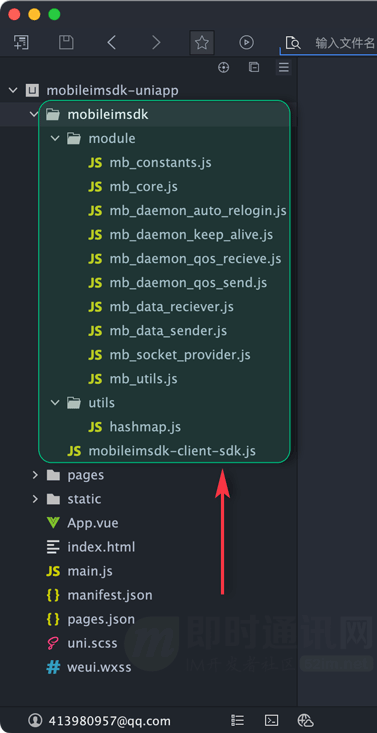
3.1文件概覽
純 Uniapp 標(biāo)準(zhǔn) JS API 實(shí)現(xiàn),無(wú)任何第 3 方庫(kù)依賴,更無(wú)本地原生代碼混編:
MobileIMSDK-Uniapp 端 SDK 本身只是 JS 文件源碼的集合,自帶的 Demo 代碼只是為了方便隨時(shí)測(cè)試 SDK 代碼,目的主要是用于演示 SDK 的 API 調(diào)用,Demo 代碼不屬于 SDK 框架的一部分。
大致的目錄說(shuō)明:

3.2詳細(xì)說(shuō)明
SDK 各模塊/文件作用說(shuō)明:

四、主要 API 接口
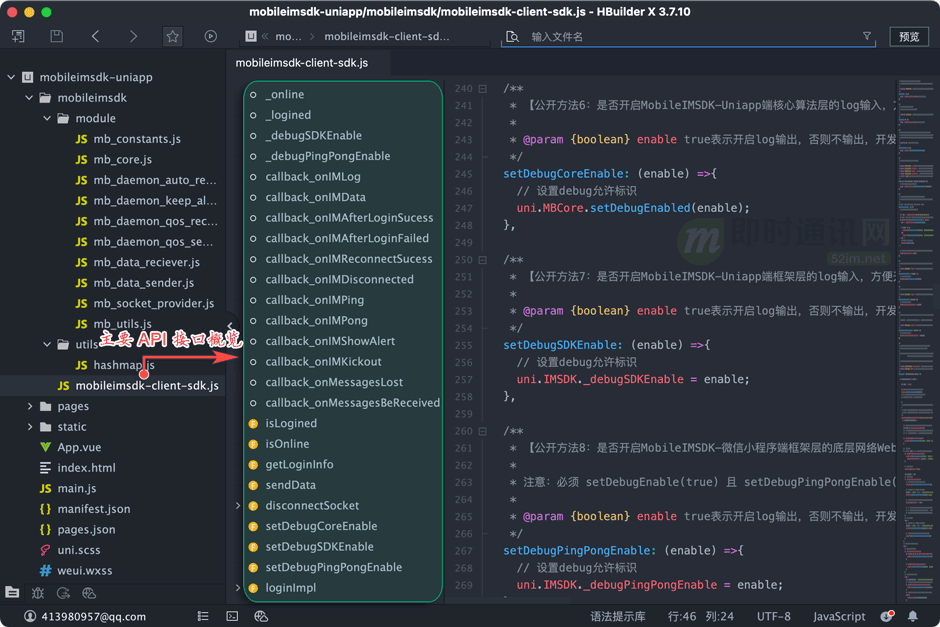
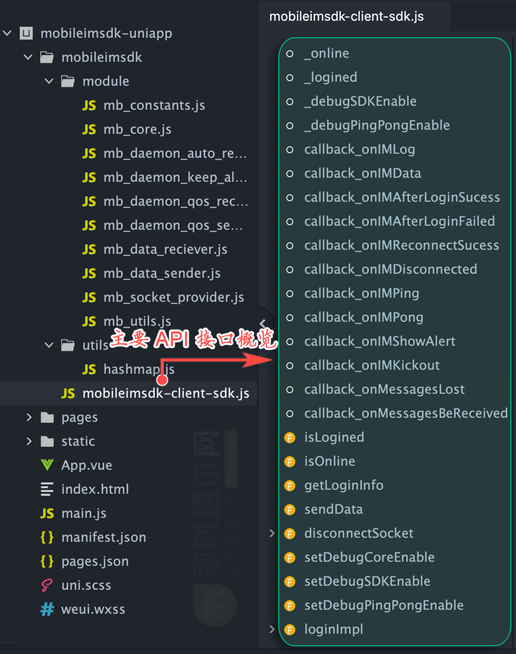
4.1主要 API 接口概覽
所有 SDK 接口均由/mobileimsdk/mobileimsdk-client-sdk.js 提供。以下是主要 API 接口概覽圖。

如下圖所示:接口設(shè)計(jì)跟 MobileIMSDK 的APP版一樣,均為高內(nèi)聚和低侵入式的回調(diào)方式傳入業(yè)務(wù)層處理邏輯,無(wú)需(也不建議)開(kāi)發(fā)者直接修改 sdk 級(jí)代碼。

4.2主要 API 接口概覽
1)IMSDK.isLogined():
- 用途:是否已經(jīng)完成過(guò)首次登陸。
- 說(shuō)明 :用戶一旦從自已的應(yīng)用中完成登陸IM服務(wù)器后,本方法就會(huì)一直返回true(直到退出登陸IM)。
- 返回值:{boolean},true表示已完成首次成功登陸(即已經(jīng)成功登陸過(guò)IM服務(wù)端了,后面掉線時(shí)不影響此標(biāo)識(shí)),否則表示尚未連接IM服務(wù)器。
2)IMSDK.isOnline():
- 用途:是否在線。
- 說(shuō)明 :表示網(wǎng)絡(luò)連接是否正常。
- 返回值:{boolean},true表示網(wǎng)絡(luò)連接正常,否則表示已掉線,本字段只在this._logined=true時(shí)有意義(如果都沒(méi)有登陸到IM服務(wù)器,怎么存在在線或掉線的概念呢)。
3)IMSDK.getLoginInfo():
- 用途:返回登陸時(shí)提交的登陸信息(用戶名、密碼/token等)。
- 說(shuō)明 :格式形如:{loginUserId:'',loginToken:''},此返回值的內(nèi)容由調(diào)用登陸函數(shù) loginImpl()時(shí)傳入的內(nèi)容決定。字段定義詳見(jiàn):PLoginInfo
- 返回值:{boolean},true表示網(wǎng)絡(luò)連接正常,否則表示已掉線,本字段只在this._logined=true時(shí)有意義(如果都沒(méi)有登陸到IM服務(wù)器,怎么存在在線或掉線的概念呢)。
4)IMSDK.sendData(p, fnSucess, fnFail, fnComplete):
- 用途:向某人發(fā)送一條消息。
- 參數(shù)p:{Protocal} 要發(fā)送的消息協(xié)議包對(duì)象,Protocal詳情請(qǐng)見(jiàn)“/module/mb_constants.js”下的createCommonData函數(shù)說(shuō)明。
- 參數(shù)fnSuccess :{function} 接口調(diào)用成功的回調(diào)函數(shù),非必填項(xiàng)
- 參數(shù)fnFail :{function} 接口調(diào)用失敗的回調(diào)函數(shù),非必填項(xiàng)
- 參數(shù)fnComplete :{function} 接口調(diào)用結(jié)束的回調(diào)函數(shù)(調(diào)用成功、失敗都會(huì)執(zhí)行),非必填項(xiàng)
- 返回值:{int} 0表示成功,否則表示錯(cuò)誤碼,錯(cuò)碼詳見(jiàn)“/module/mb_constants.js”下的MBErrorCode對(duì)象屬性說(shuō)明。
5)IMSDK.disconnectSocket():
- 用途:客戶端主動(dòng)斷開(kāi)客戶端socket連接。
- 說(shuō)明 :當(dāng)開(kāi)發(fā)者登陸IM后,需要退出登陸時(shí),調(diào)用本函數(shù)就對(duì)了,本函數(shù)相當(dāng)于登陸函數(shù) loginImpl()的逆操作。
6)IMSDK.setDebugCoreEnable(enable):
- 用途:是否開(kāi)啟MobileIMSDK-Uniapp端核心算法層的log輸入,方便開(kāi)發(fā)者調(diào)試。
- 參數(shù)enable :{boolean} true表示開(kāi)啟log輸出,否則不輸出,開(kāi)發(fā)者不調(diào)用本函數(shù)的話系統(tǒng)默認(rèn)是false(即不輸出log)。
7)IMSDK.setDebugSDKEnable(enable):
- 用途:是否開(kāi)啟MobileIMSDK-Uniapp端框架層的log輸入,方便開(kāi)發(fā)者調(diào)試。
- 參數(shù)enable :{boolean} true表示開(kāi)啟log輸出,否則不輸出,開(kāi)發(fā)者不調(diào)用本函數(shù)的話系統(tǒng)默認(rèn)是false(即不輸出log)。
8)IMSDK.setDebugPingPongEnable(enable):
- 用途:是否開(kāi)啟MobileIMSDK-Uniapp端框架層的底層網(wǎng)絡(luò)WebSocket心跳包的log輸出,方便開(kāi)發(fā)者調(diào)試。
- 參數(shù)enable :{boolean} true表示開(kāi)啟log輸出,否則不輸出,開(kāi)發(fā)者不調(diào)用本函數(shù)的話系統(tǒng)默認(rèn)是false(即不輸出log)。
- 注意:必須 setDebugEnable(true) 且 setDebugPingPongEnable(true) 時(shí),心跳log才會(huì)真正輸出,方便控制。
- 返回值:true表示開(kāi)啟log輸出,否則不輸出,開(kāi)發(fā)者不調(diào)用本函數(shù)的話系統(tǒng)默認(rèn)是false(即不輸出log)。
9)IMSDK.loginImpl(varloginInfo, wsUrl):
- 用途:登陸/連接MobileIMSDK服務(wù)器時(shí)調(diào)用的方法。
- 說(shuō)明 :登陸/連接MobileIMSDK服務(wù)器由本函數(shù)發(fā)起
- 參數(shù)varloginInfo:{PLoginInfo} 必填項(xiàng),登陸要提交給Websocket服務(wù)器的認(rèn)證信息,不可為空,對(duì)象字段定義見(jiàn):PLoginInfo
- 參數(shù)wsUrl:{string} 必填項(xiàng):要連接的Websocket服務(wù)器地址,不可為空,形如:wss://yousite.NET:3000/websocket。
10)IMSDK.callback_onIMLog(message, toConsole):
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:用于debug的log輸出。
- 推薦用法 :開(kāi)發(fā)者可在此回調(diào)中按照自已的意圖打印MobileIMSDK微信小程序端框架中的log,方便調(diào)試時(shí)使用。
- 參數(shù)1: {String}:必填項(xiàng),字符串類型,表示log內(nèi)容。
- 參數(shù)2: {boolean}:選填項(xiàng),true表示輸出到console,否則默認(rèn)方式(由開(kāi)發(fā)者設(shè)置的回調(diào)決定)。
11)IMSDK.callback_onIMData(p, options):
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:用于收到聊天消息時(shí)在UI上展現(xiàn)出來(lái)(事件通知于收到IM消息時(shí))。
- 推薦用法:開(kāi)發(fā)者可在此回調(diào)中處理收到的各種IM消息。
- 參數(shù)1: {Protocal}:詳情請(qǐng)見(jiàn)“/module/mb_constants.js”下的Protocal類定義)。
12)IMSDK.callback_onIMAfterLoginSucess():
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:客戶端的登陸請(qǐng)求被服務(wù)端成功認(rèn)證完成后的回調(diào)(事件通知于 登陸/認(rèn)證 成功后)。
- 推薦用法 :開(kāi)發(fā)者可在此回調(diào)中進(jìn)行登陸IM服務(wù)器成功后的處理。
13)IMSDK.callback_onIMAfterLoginFailed(isReconnect):
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:客戶端的登陸請(qǐng)求被服務(wù)端認(rèn)證失敗后的回調(diào)(事件通知于 登陸/認(rèn)證 失敗后)。
- 說(shuō)明 :補(bǔ)充說(shuō)明:登陸/認(rèn)證失敗的原因可能是用戶名、密碼等不正確等,但具體邏輯由服務(wù)端的 callBack_checkAuthToken回調(diào)函數(shù)去處理。
- 推薦用法:開(kāi)發(fā)者可在此回調(diào)中提示用戶登陸IM服務(wù)器失敗。。
- 參數(shù)1: {boolean}:true表示是掉線重連后的認(rèn)證失敗(在登陸其間可能用戶的密碼信息等發(fā)生了變更),否則表示首次登陸時(shí)的認(rèn)證失敗。
14)IMSDK.callback_onIMReconnectSucess():
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:掉線重連成功后的回調(diào)(事件通知于掉線重連成功后)。
- 推薦用法 :開(kāi)發(fā)者可在此回調(diào)中處理掉線重連成功后的界面狀態(tài)更新等,比如設(shè)置將界面上的“離線”文字更新成“在線”。
15)IMSDK.callback_onIMDisconnected():
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:網(wǎng)絡(luò)連接已斷開(kāi)時(shí)的回調(diào)(事件通知于與服務(wù)器的網(wǎng)絡(luò)斷開(kāi)后)。
- 推薦用法 :開(kāi)發(fā)者可在此回調(diào)中處理掉線時(shí)的界面狀態(tài)更新等,比如設(shè)置將界面上的“在線”文字更新成“離線”。
16)IMSDK.callback_onIMPing():
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:本地發(fā)出心跳包后的回調(diào)通知(本回調(diào)并非MobileIMSDK-Uniapp端核心邏輯,開(kāi)發(fā)者可以不需要實(shí)現(xiàn)!)。
- 推薦用法 :開(kāi)發(fā)者可在此回調(diào)中處理底層網(wǎng)絡(luò)的活動(dòng)情況。
17)IMSDK.callback_onIMPong():
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:收到服務(wù)端的心跳包反饋的回調(diào)通知(本回調(diào)并非MobileIMSDK-Uniapp端核心邏輯,開(kāi)發(fā)者可以不需要實(shí)現(xiàn)!)。
- 推薦用法 :開(kāi)發(fā)者可在此回調(diào)中處理底層網(wǎng)絡(luò)的活動(dòng)情況。
18)IMSDK.callback_onIMShowAlert(alertContent):
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:框架層的一些提示信息顯示回調(diào)(本回調(diào)并非MobileIMSDK-Uniapp端核心邏輯,開(kāi)發(fā)者可以不需要實(shí)現(xiàn)!)。
- 說(shuō)明 :開(kāi)發(fā)者不設(shè)置的情況下,框架默認(rèn)將調(diào)用wx.showModal()顯示提示信息,否則將使用開(kāi)發(fā)者設(shè)置的回調(diào)——目的主要是給開(kāi)發(fā)者自定義這種信息的UI顯示,提升UI體驗(yàn),別無(wú)它用】。
- 參數(shù)1:{String}:必填項(xiàng),文本類型,表示提示內(nèi)容。
19)IMSDK.callback_onIMKickout(kickoutInfo):
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:收到服務(wù)端的“踢出”指令(本回調(diào)并非MobileIMSDK-Uniapp端核心邏輯,開(kāi)發(fā)者可以不需要實(shí)現(xiàn)!)。
- 參數(shù)1 :{PKickoutInfo}:非空,詳見(jiàn):PKickoutInfo
20)IMSDK.callback_onMessagesLost(lostMessages):
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:消息未送達(dá)的回調(diào)事件通知。
- 發(fā)生場(chǎng)景 :比如用戶剛發(fā)完消息但網(wǎng)絡(luò)已經(jīng)斷掉了的情況下,表現(xiàn)形式如:就像手機(jī)qq或微信一樣消息氣泡邊上會(huì)出現(xiàn)紅色圖標(biāo)以示沒(méi)有發(fā)送成功)。
- 建議用途:應(yīng)用層可通過(guò)回調(diào)中的指紋特征碼找到原消息并可以UI上將其標(biāo)記為“發(fā)送失敗”以便即時(shí)告之用戶。
- 參數(shù)1:{Array<rotocal>}:由框架的QoS算法判定出來(lái)的未送達(dá)消息列表。
21)IMSDK.callback_onMessagesBeReceived(theFingerPrint):
- 用途:由開(kāi)發(fā)者設(shè)置的回調(diào)方法:消息已被對(duì)方收到的回調(diào)事件通知。
- 說(shuō)明 :目前,判定消息被對(duì)方收到是有兩種可能:
- 1) 對(duì)方確實(shí)是在線并且實(shí)時(shí)收到了;
- 2) 對(duì)方不在線或者服務(wù)端轉(zhuǎn)發(fā)過(guò)程中出錯(cuò)了,由服務(wù)端進(jìn)行離線存儲(chǔ)成功后的反饋(此種情況嚴(yán)格來(lái)講不能算是“已被收到”,但對(duì)于應(yīng)用層來(lái)說(shuō),離線存儲(chǔ)了的消息原則上就是已送達(dá)了的消息:因?yàn)橛脩粝麓蔚顷憰r(shí)肯定能通過(guò)HTTP協(xié)議取到)。
- 建議用途:應(yīng)用層可通過(guò)回調(diào)中的指紋特征碼找到原消息并可以UI上將其標(biāo)記為“發(fā)送成功”以便即時(shí)告之用戶。
- 參數(shù)1:{String}:已被收到的消息的指紋特征碼(唯一ID),應(yīng)用層可據(jù)此ID找到原先已發(fā)的消息并可在UI是將其標(biāo)記為”已送達(dá)“或”已讀“以便提升用戶體驗(yàn)。
五、如何接入SDK
5.1如何引入SDK到您的Uniapp工程中?
很簡(jiǎn)單:只需要將第2節(jié)中提到的SDK所有JS文件復(fù)制到您的Uniapp工程下即可。
以下是SDK全部文件在工程中的路徑和位置(以自帶的Demo工程為例,如下圖所示):

5.2如何在代碼中調(diào)用SDK?
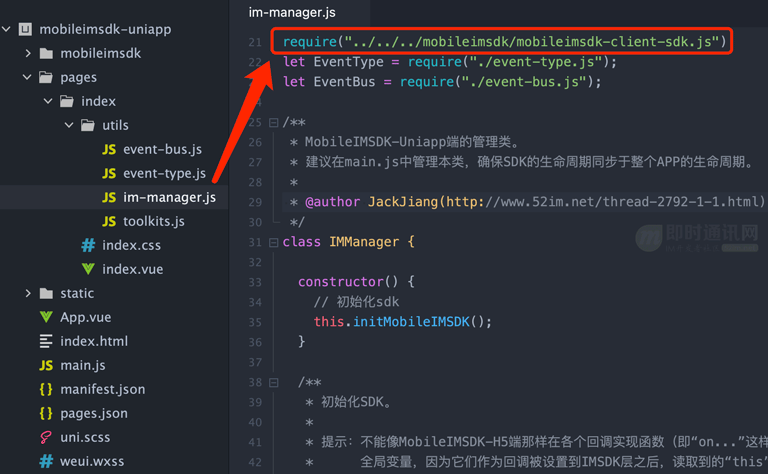
第一步:引用SDK的接口主文件(具體例子詳見(jiàn)Demo中的im-manager.js文件)

- 第二步:為SDK設(shè)置回調(diào)各種函數(shù)(具體例子詳見(jiàn)Demo中的im-manager.js文件)

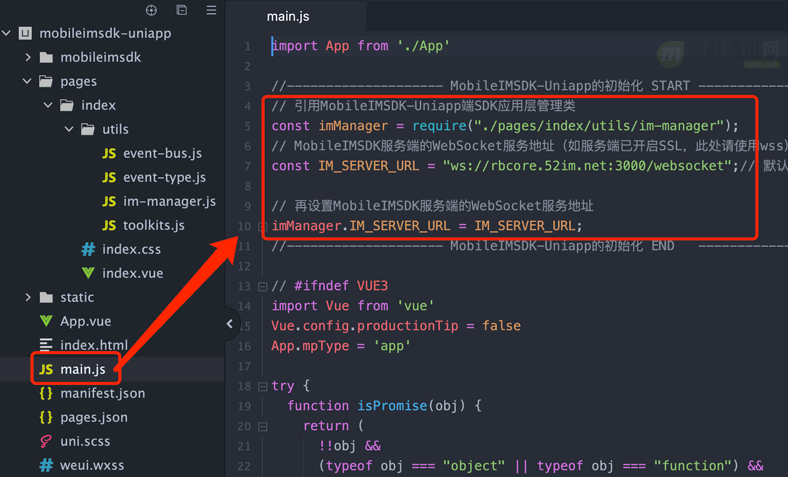
第三步:初始化SDK(具體例子詳見(jiàn)Demo中的main.js文件)

注意:上圖中登錄連接的IP地址請(qǐng)?jiān)O(shè)置為您的MobileIMSDK服務(wù)器地址哦。
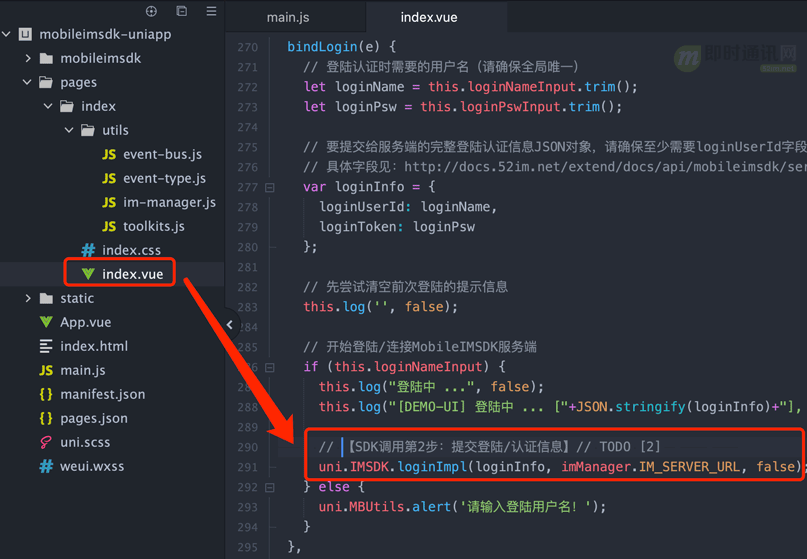
第四步:在你的主界面或登陸界面中調(diào)用IM的登陸方法即可(具體例子詳見(jiàn)Demo中的主界面index.vue文件)

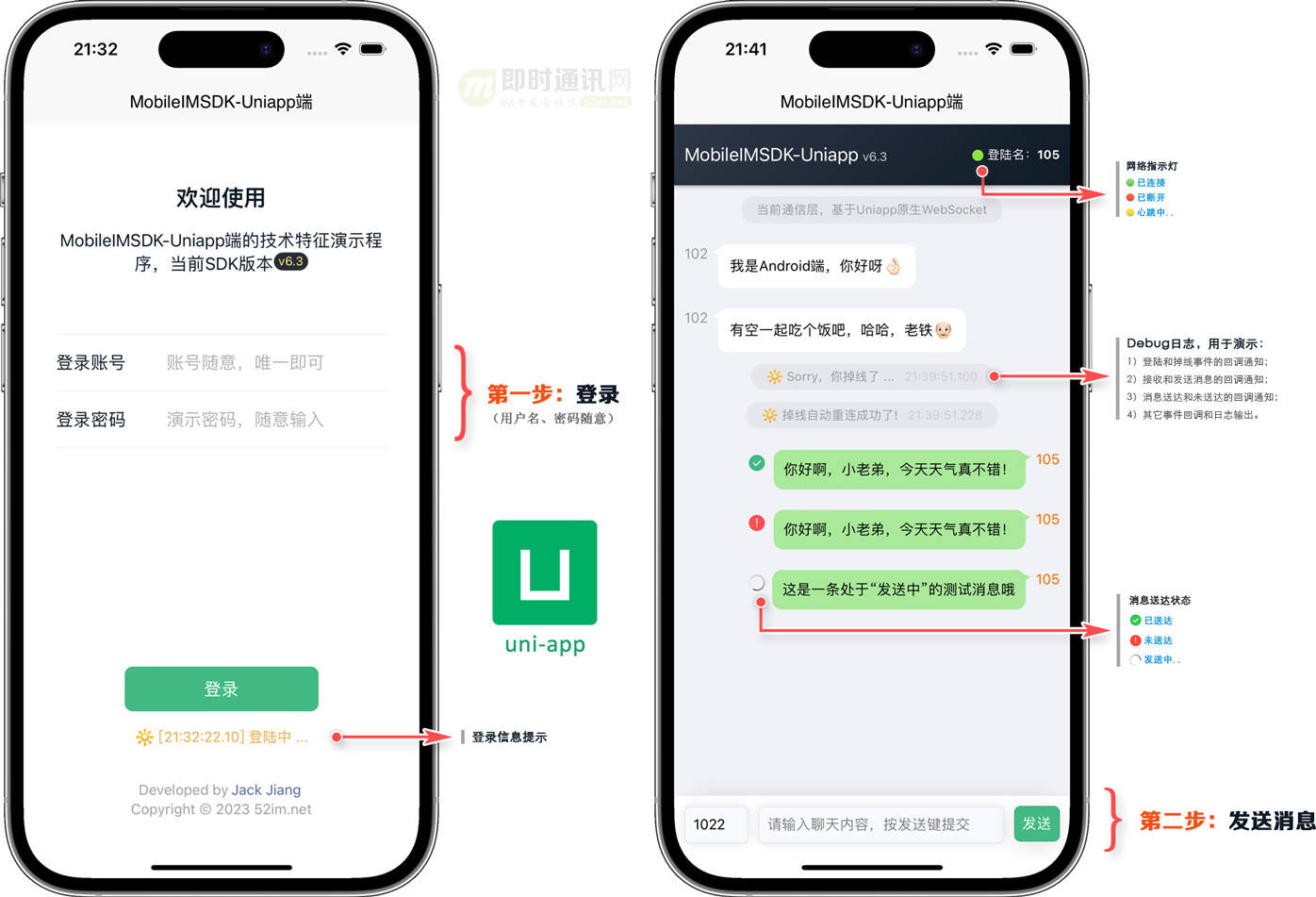
六、Demo運(yùn)行效果和功能說(shuō)明

▲ 上圖是以IOS真機(jī)為例的運(yùn)行截圖(其它設(shè)備運(yùn)行效果請(qǐng)見(jiàn)本文檔后面的章節(jié))
七、Demo運(yùn)行方法(運(yùn)行到瀏覽器中)
7.1重要說(shuō)明
特別說(shuō)明:MobileIMSDK的Uniapp端工程(包括Demo代碼),不依賴任何第3方庫(kù),也不存在任何Native代碼混編,完全使用Uniapp官方標(biāo)準(zhǔn)API實(shí)現(xiàn),所以你在拿到MobileIMSDK的Uniapp端工程后直接開(kāi)箱即可運(yùn)行,切莫搞復(fù)雜、不要私自加戲!
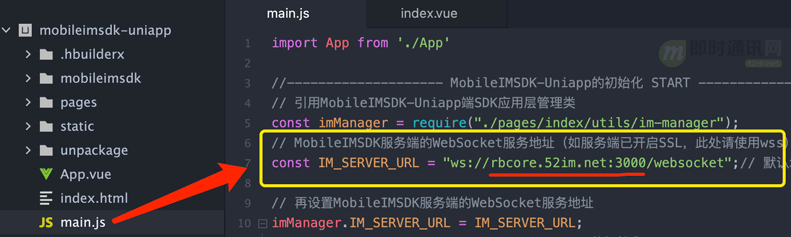
7.2配置要連接的MobileIMSDK服務(wù)器IP
注意:下圖中登陸連接的IP地址請(qǐng)?jiān)O(shè)置為您自已的MobileIMSDK服務(wù)器地址哦。
友情提示: MobileIMSDK的服務(wù)端該怎么部署就不是本手冊(cè)要討論的內(nèi)容了,你可以參見(jiàn)《即時(shí)通訊框架MobileIMSDK的Demo使用幫助:Server端》。

▲ 配置要連接的服務(wù)器IP(以上代碼詳見(jiàn) /app.js文件)
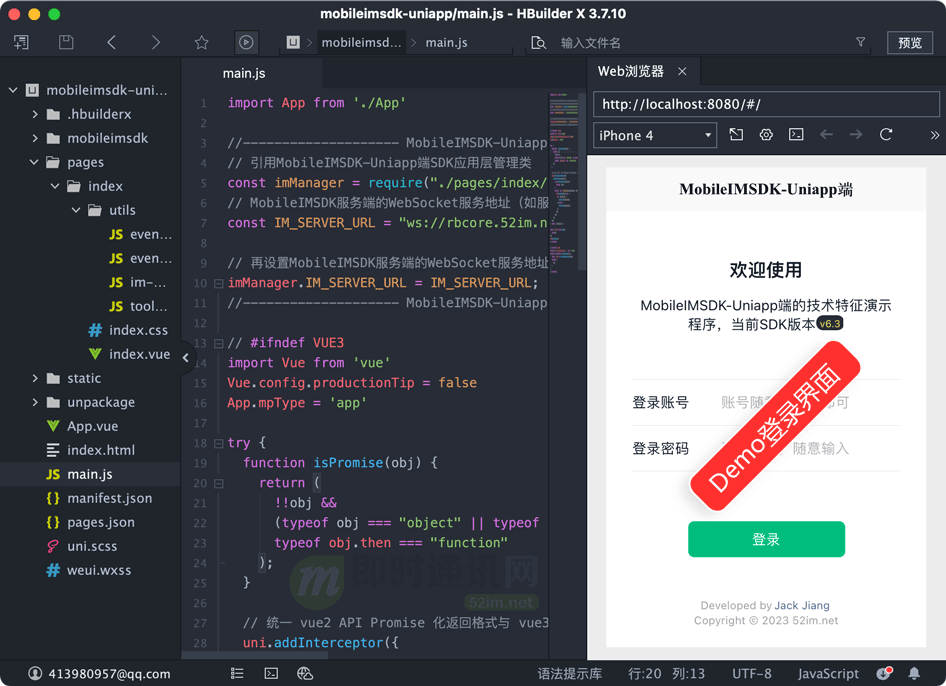
7.3一鍵運(yùn)行
如下圖所示,在彈出菜單中點(diǎn)擊“運(yùn)行到內(nèi)置瀏覽器”后,將自動(dòng)在左邊模擬器里顯示自帶的Demo界面:

7.4在內(nèi)置瀏覽器中的運(yùn)行效果
1)Demo的登陸界面運(yùn)行截圖:

2)Demo的主界面運(yùn)行截圖:

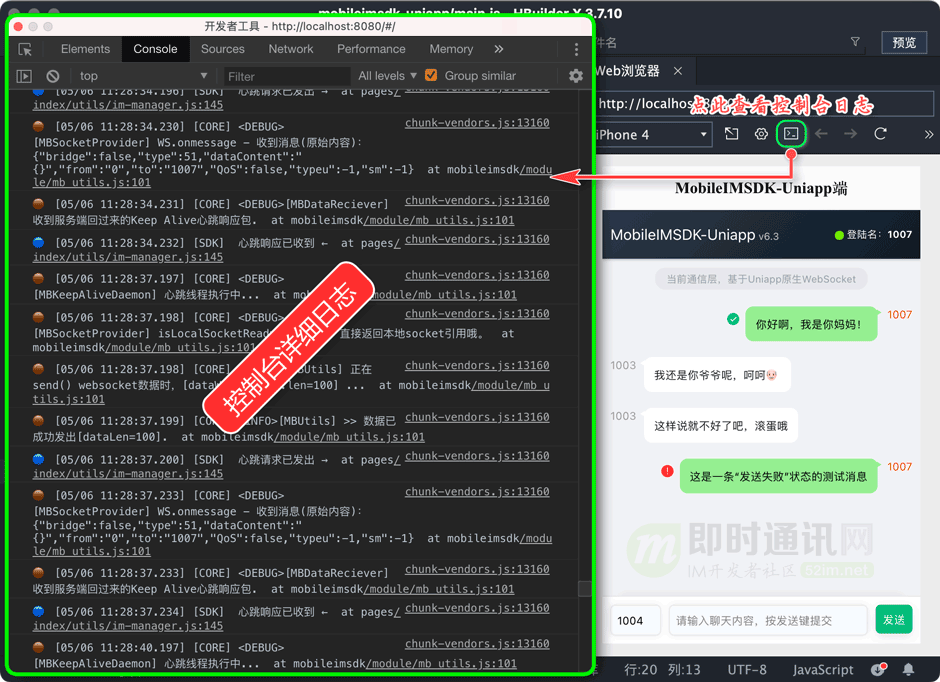
3)Demo運(yùn)行的同時(shí),可以查看詳細(xì)的log輸出(方便調(diào)試):

7.5在電腦瀏覽器中的運(yùn)行效果(以Chrome為例)
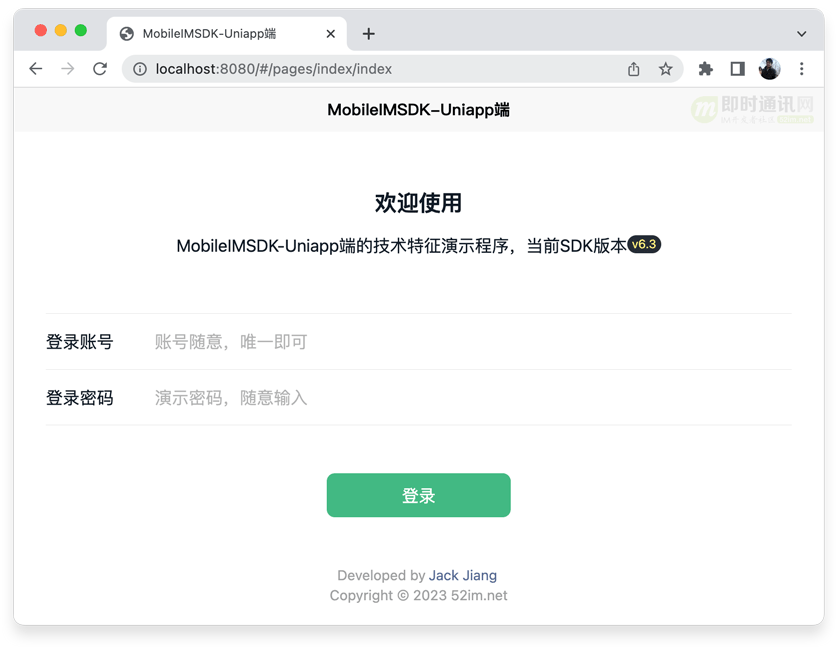
1)Demo的登陸界面在Chrome中的運(yùn)行截圖:

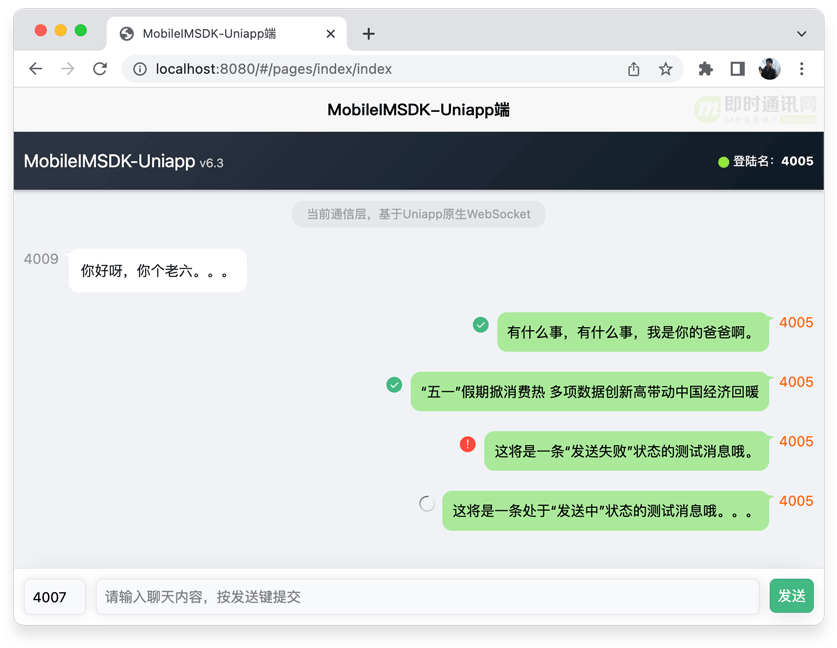
2)Demo的主界面在Chrome中的運(yùn)行截圖:

八、Demo運(yùn)行方法(運(yùn)行到Android真機(jī))
8.1選擇要運(yùn)行的App基座
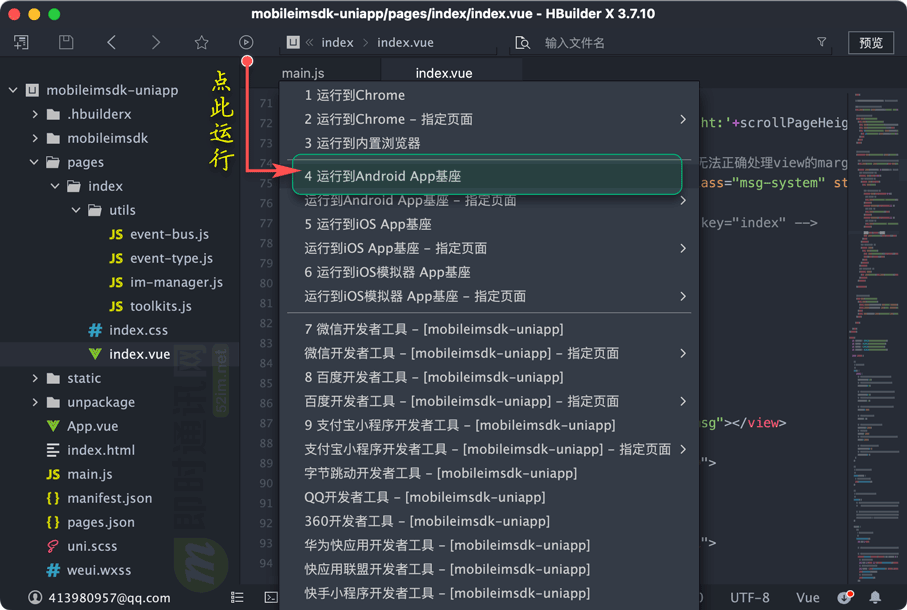
如下圖所示,在彈出菜單中點(diǎn)擊“運(yùn)行到Android App基座”:

8.2選擇要運(yùn)行的Android真機(jī)
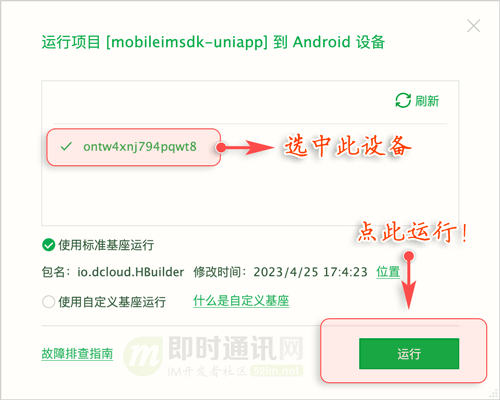
如下圖所示,在彈出菜單中選擇已通過(guò)USB連接的Android手機(jī)并點(diǎn)擊“運(yùn)行”:

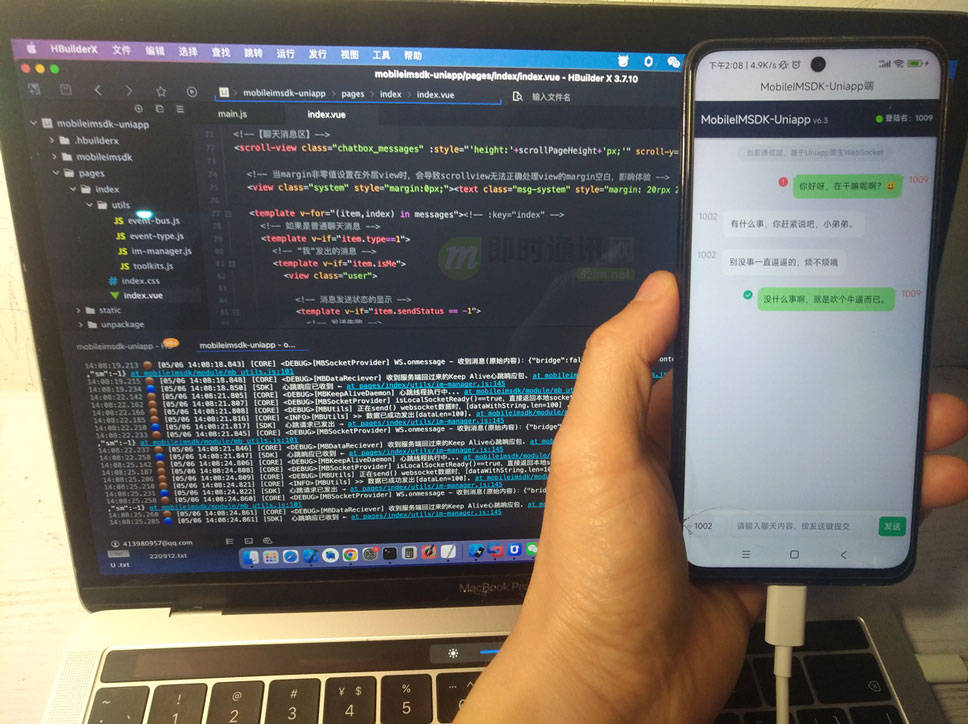
8.3在Android真機(jī)上的運(yùn)行效果

九、Demo運(yùn)行方法(運(yùn)行到iOS模擬器)
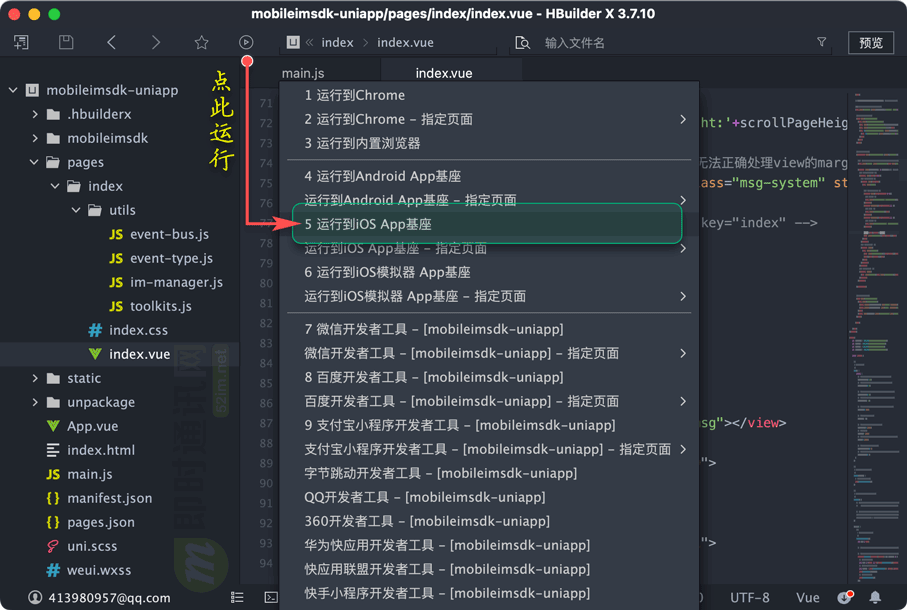
9.1 選擇要運(yùn)行的App基座
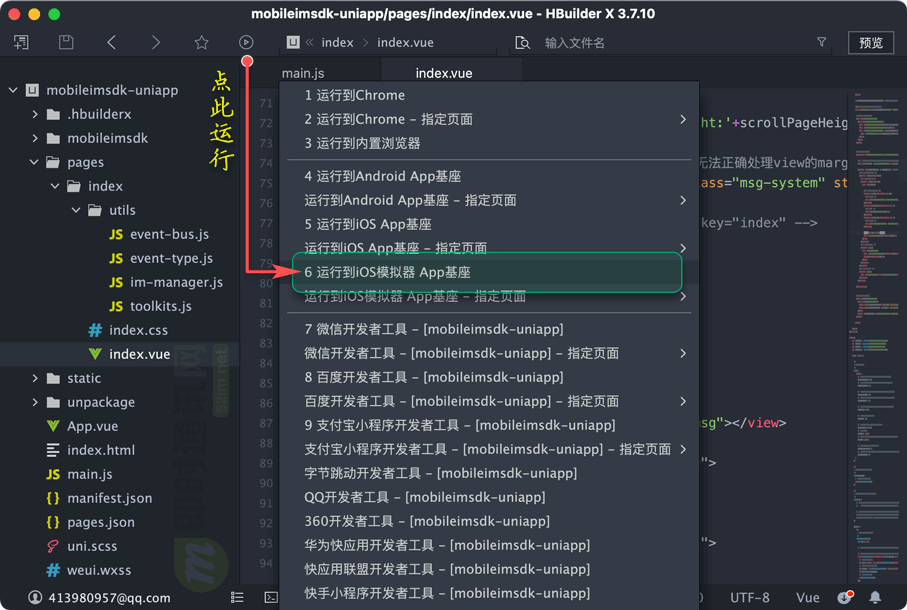
如下圖所示,在彈出菜單中點(diǎn)擊“運(yùn)行到iOS模擬器App基座”:

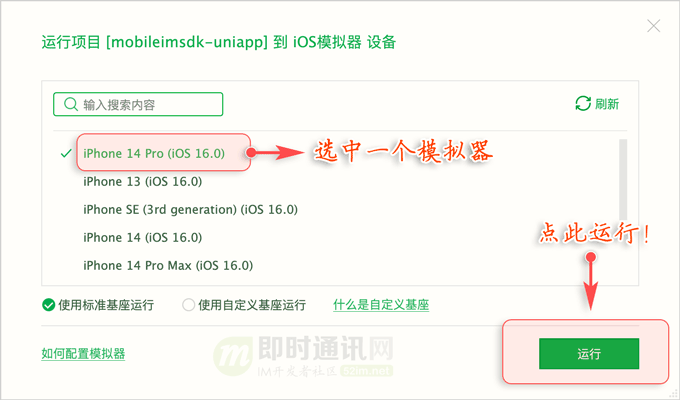
9.2選擇正在運(yùn)行中的iOS模擬器
如下圖所示,在彈出菜單中選擇已通過(guò)XCode啟動(dòng)的iOS模擬器并點(diǎn)擊“運(yùn)行”:

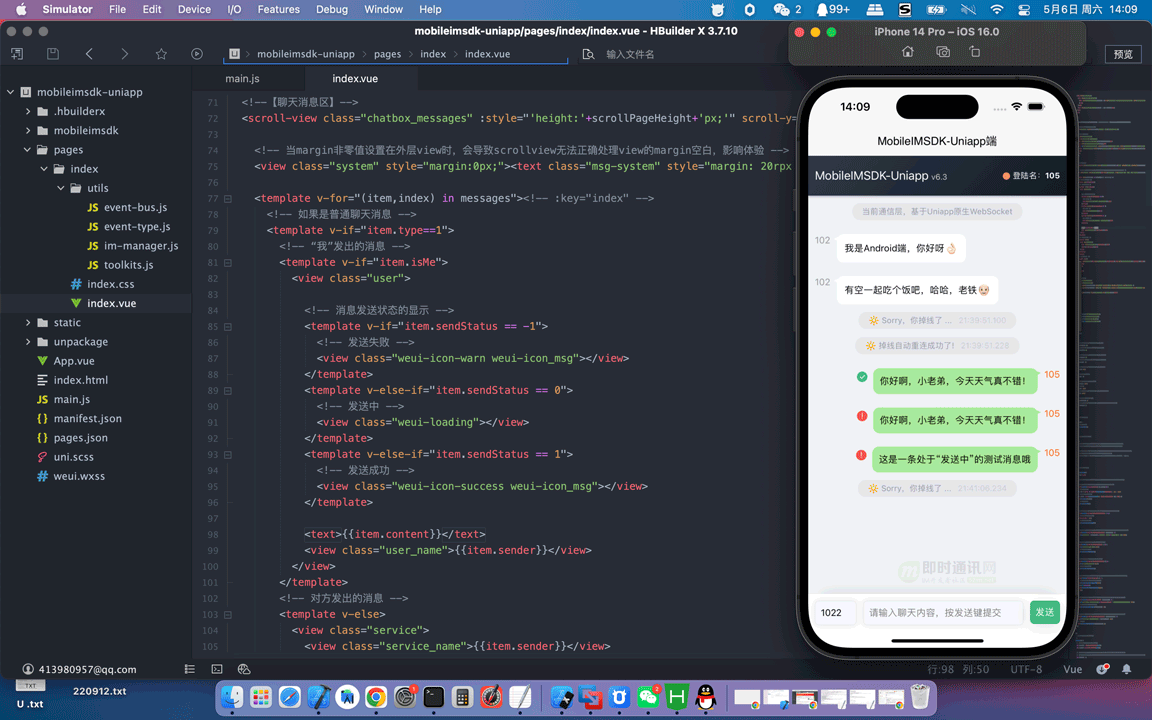
9.3 在iOS模擬器上的運(yùn)行效果
1)Demo運(yùn)行完整截屏:

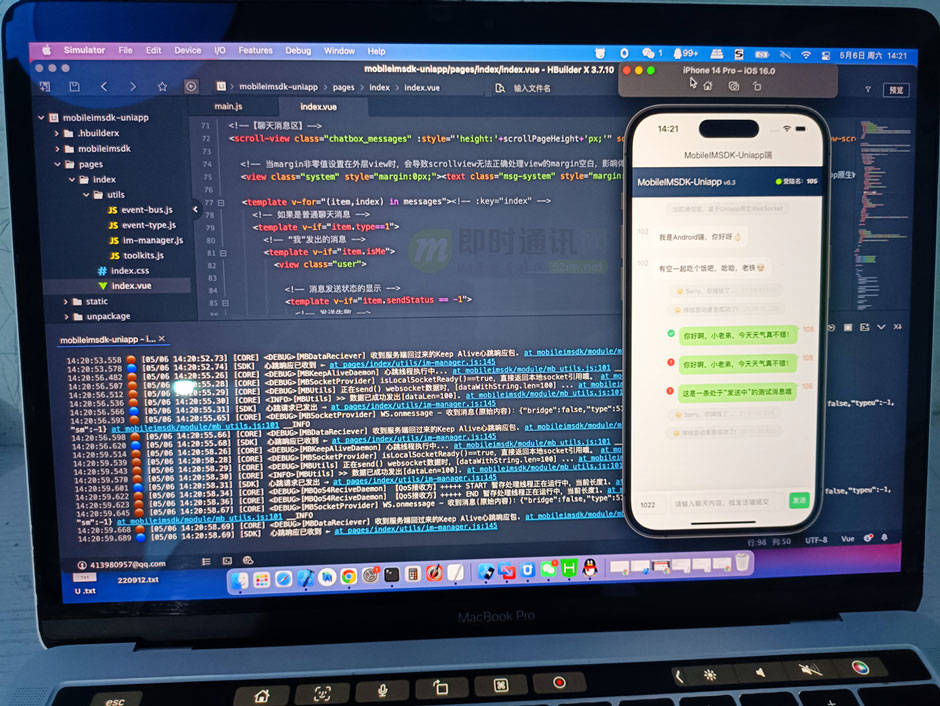
2)Demo運(yùn)行實(shí)拍照片:

十、Demo運(yùn)行方法(運(yùn)行到iOS真機(jī))
10.1選擇要運(yùn)行的App基座
如下圖所示,在彈出菜單中點(diǎn)擊“運(yùn)行到iOS App基座”:

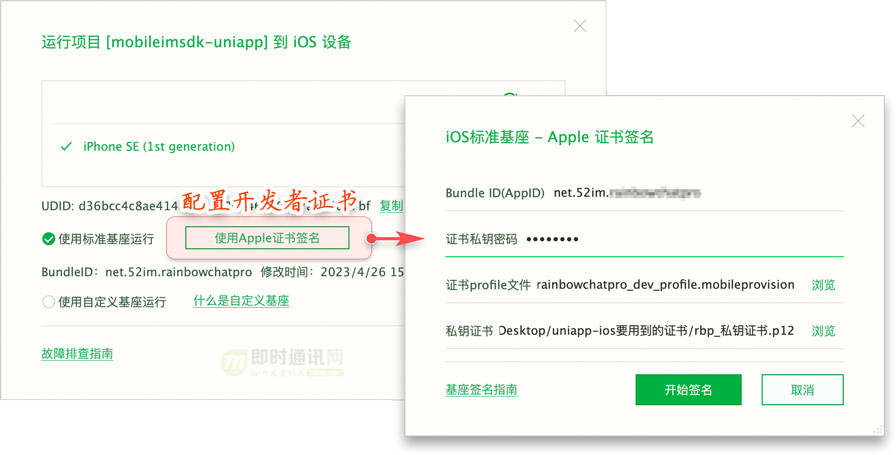
10.2配置開(kāi)發(fā)者證書(shū)簽名等
如下圖所示,在彈出菜單中點(diǎn)擊“使用Apple證書(shū)簽名”(以便配置好真機(jī)需要的開(kāi)發(fā)者證書(shū)等信息):

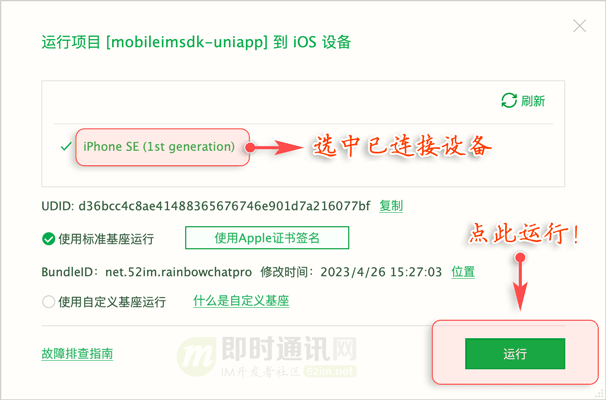
10.3選擇要運(yùn)行的iOS真機(jī)
如下圖所示,在彈出菜單中選擇已通過(guò)USB連接的iOS真機(jī)并點(diǎn)擊“運(yùn)行”:

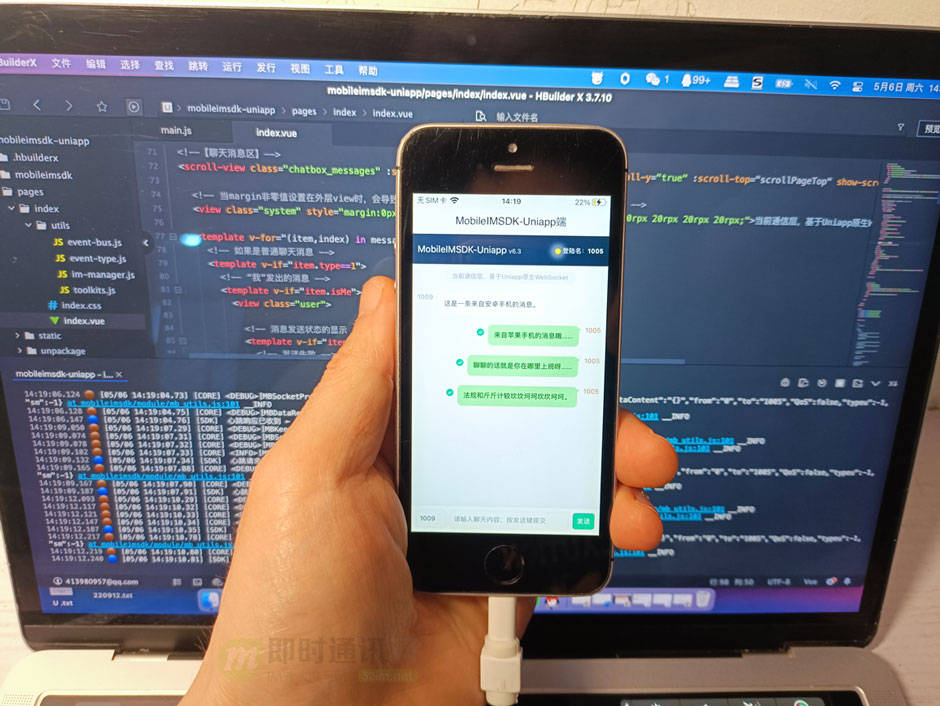
10.4在iOS真機(jī)上的運(yùn)行效果

十一、Demo運(yùn)行方法(運(yùn)行到微信小程序)
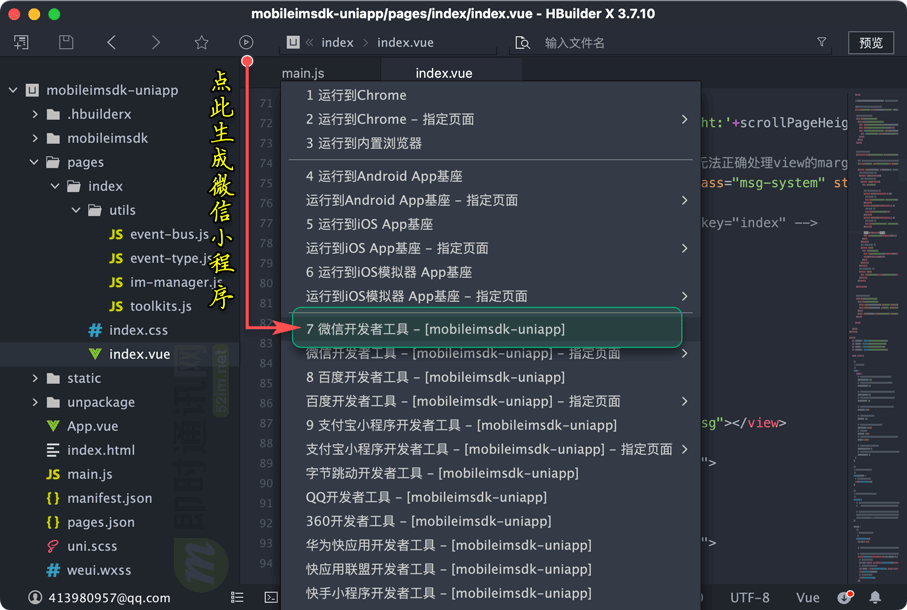
11.1選擇要導(dǎo)出的基座
如下圖所示,在彈出菜單中點(diǎn)擊“微信開(kāi)發(fā)者工具”(它將自動(dòng)生成微信小程序并自動(dòng)找開(kāi)微信開(kāi)發(fā)者工具):

11.2HBuilderX將自動(dòng)生成微信小程序
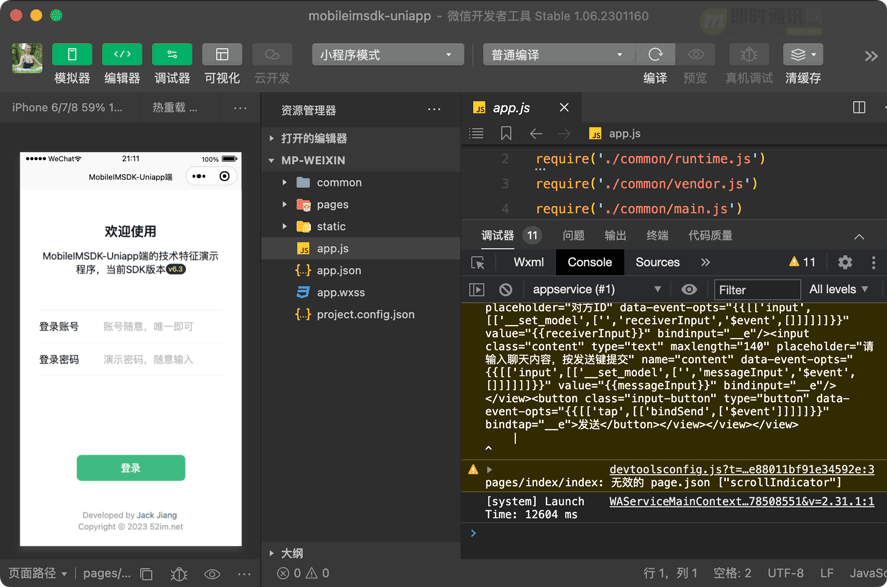
1)HBuilder自動(dòng)生成微信小程序成功時(shí)的控制臺(tái)日志信息輸出(有這樣的信息就表示生成成功了):

2)HBuilder會(huì)自動(dòng)打開(kāi)微信小程序開(kāi)發(fā)工具,并導(dǎo)入上一步中自動(dòng)生成的微信小程序:

十二、Demo運(yùn)行方法(運(yùn)行到支付寶小程序)
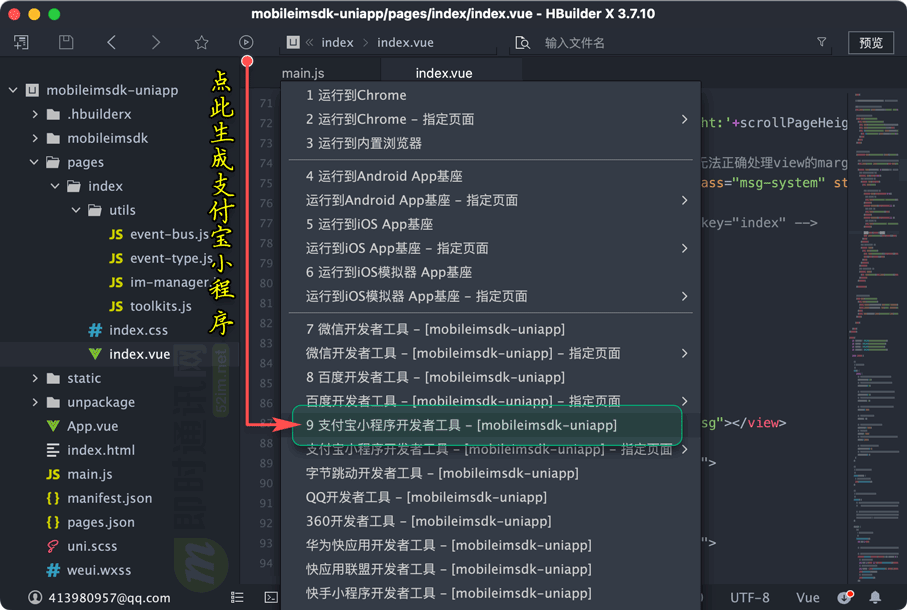
12.1 選擇要導(dǎo)出的基座
如下圖所示,在彈出菜單中點(diǎn)擊“支付寶開(kāi)發(fā)者工具”(它將自動(dòng)生成支付寶小程序并自動(dòng)找開(kāi)支付寶開(kāi)發(fā)工具):

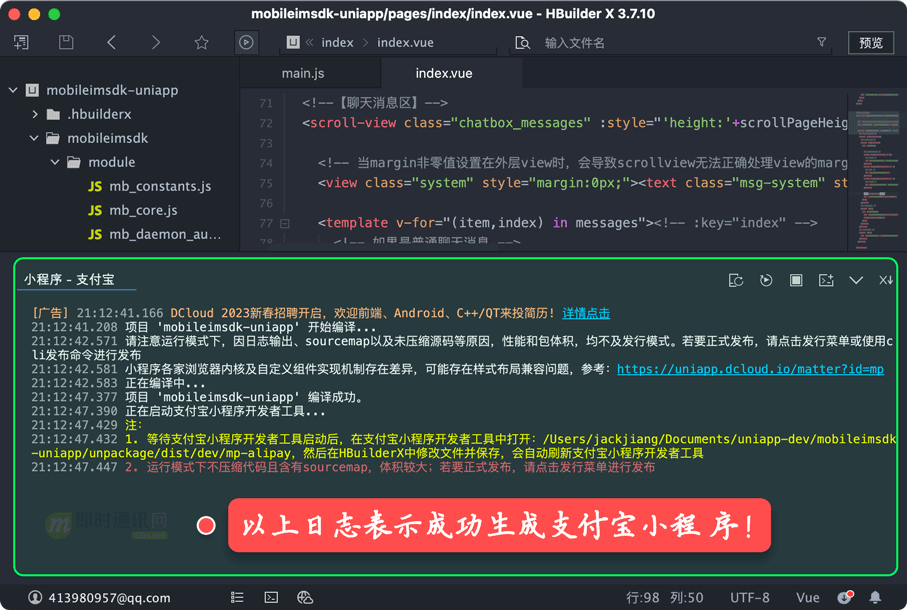
12.2HBuilderX將自動(dòng)生成支付寶小程序
1)HBuilder自動(dòng)生成支付寶小程序成功時(shí)的控制臺(tái)日志信息輸出(有這樣的信息就表示生成成功了):

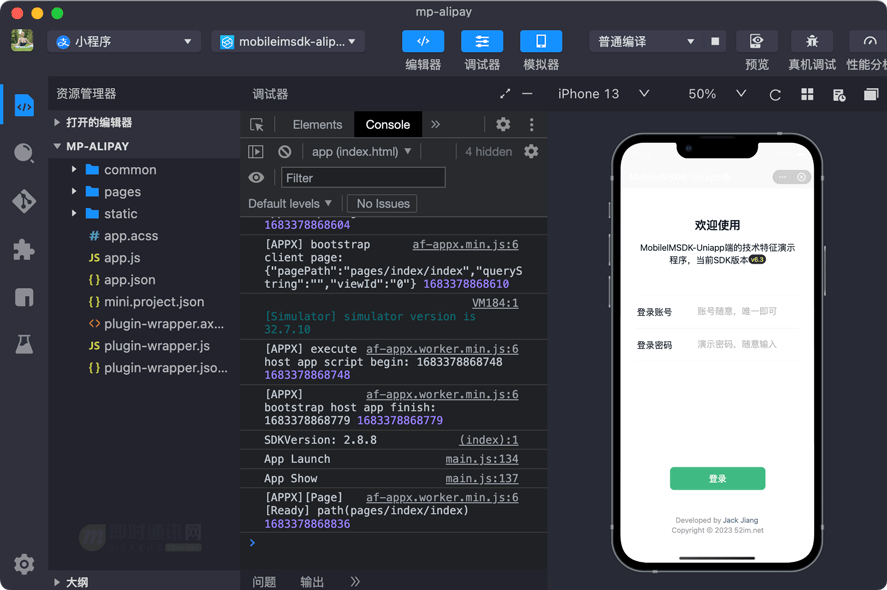
2)HBuilder會(huì)自動(dòng)打開(kāi)支付寶小程序開(kāi)發(fā)工具,手動(dòng)導(dǎo)入上一步中自動(dòng)生成的支付寶小程序:

十三、常見(jiàn)問(wèn)題(FAQ)
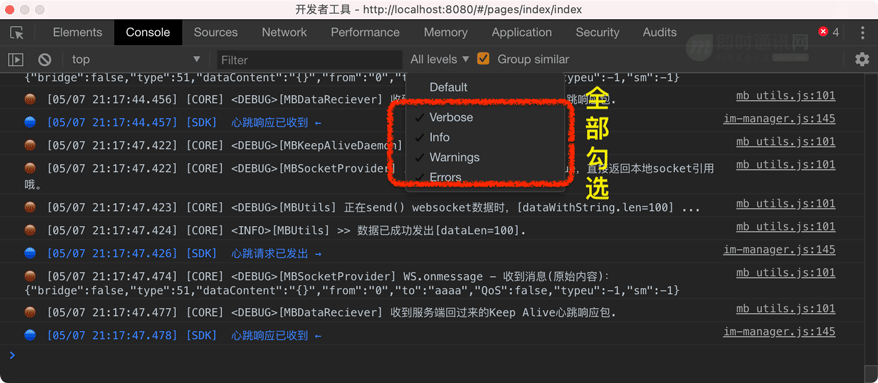
13.1為什么控制臺(tái)下有些log不顯示?
原因是:微信開(kāi)發(fā)工具中,控制臺(tái)下的日志級(jí)別默認(rèn)進(jìn)行了過(guò)過(guò)濾,勾選所有日志級(jí)別,就能看到SDK的詳細(xì)日志輸出了。
勾選所有的日志輸出級(jí)別:

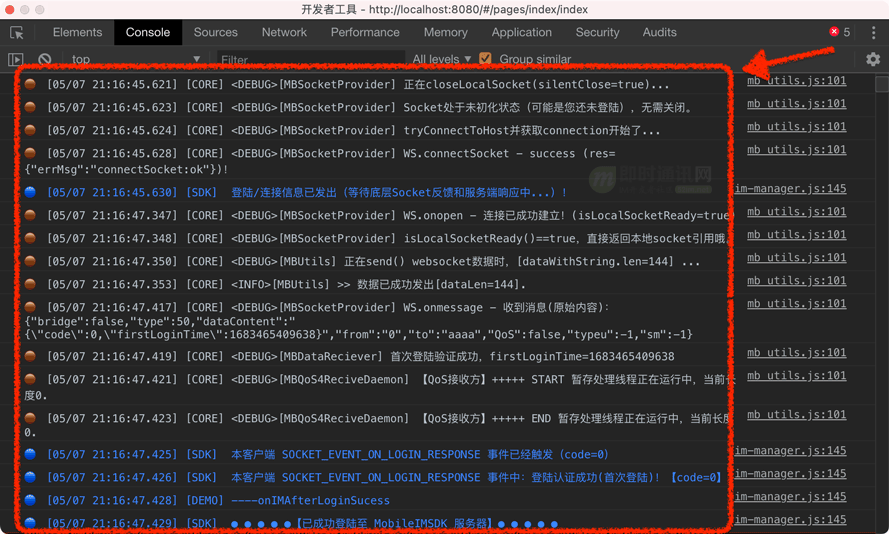
然后就能看到SDK中詳細(xì)的日志輸出了(就像下圖這樣),方便調(diào)試和研究:

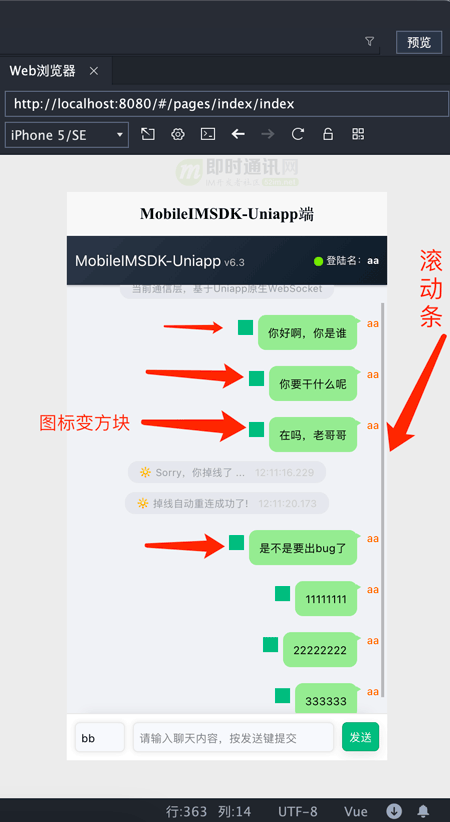
13.2HBuilderX內(nèi)置瀏覽器對(duì)css的mask-image支持存在bug
此Bug帶來(lái)的現(xiàn)象:當(dāng)運(yùn)行在HuilderX的內(nèi)置瀏覽器中,滾動(dòng)條出現(xiàn)時(shí),圖標(biāo)就變成了方塊了(mask-image屬性失效了)。
影響范圍:經(jīng)反復(fù)測(cè)試,Android、ios、PC瀏覽器中都能正常運(yùn)行,唯獨(dú)HuilderX的內(nèi)置瀏覽器會(huì)出這個(gè)問(wèn)題。
以下是Bug導(dǎo)致的問(wèn)題截圖:

Bug上報(bào)地址:https://ask.dcloud.net.cn/question/168312
解決辦法:目前暫無(wú)解決辦法,只能等官方解決,好在只影響HBuilderX的內(nèi)置瀏覽器,而內(nèi)置瀏覽器除了偶爾用于調(diào)試預(yù)覽以外,并沒(méi)有更多用處,所以沒(méi)影響。此處特別寫出,只是讓開(kāi)發(fā)者遇到此現(xiàn)象時(shí)不要困惑。
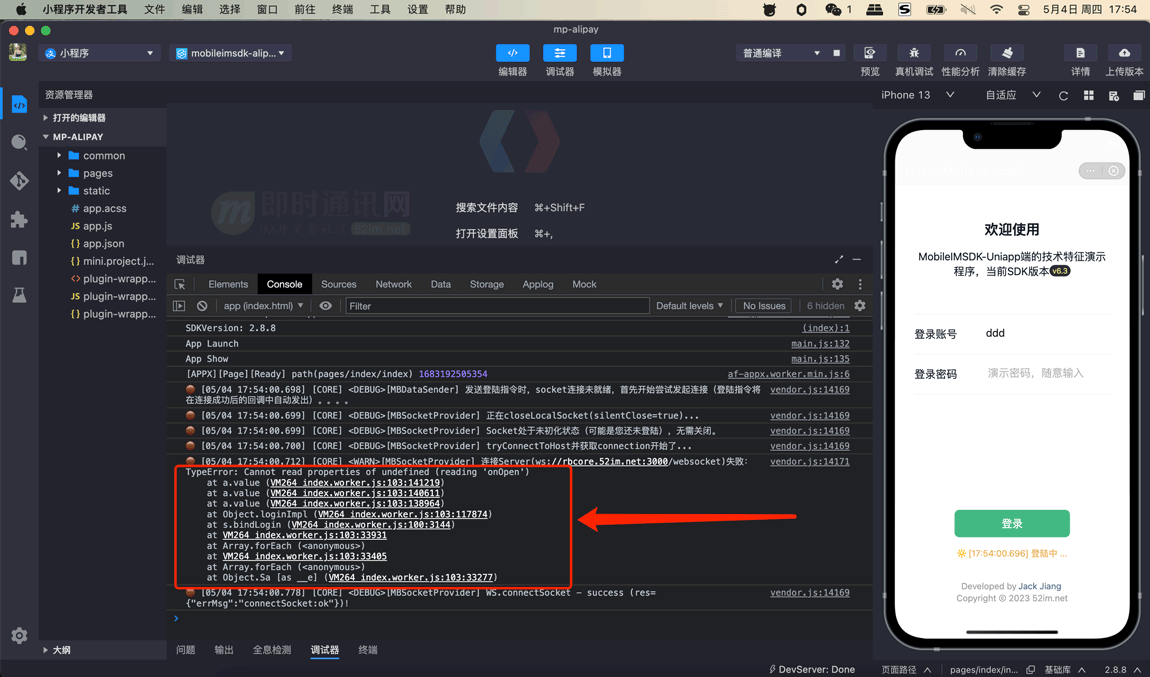
13.3HBuilderX生成的支付小程序代碼在WebSocket上存在bug
此Bug帶來(lái)的現(xiàn)象:當(dāng)運(yùn)行HBuilderX的生成的支付寶小程序時(shí),一旦運(yùn)行就會(huì)報(bào)“Cannot read properties of undefined (reading 'onOpen')”錯(cuò)誤。進(jìn)而無(wú)法完成網(wǎng)絡(luò)連接。
影響范圍:當(dāng)于僅影響HBuilderX的生成的支付寶小程序。
以下是Bug導(dǎo)致的問(wèn)題log信息:

Bug上報(bào)地址:https://ask.dcloud.net.cn/question/168947
解決辦法:目前暫無(wú)解決辦法,只能等官方解決,暫時(shí)測(cè)試時(shí)只影響了HBuilderX生成的支付寶小程序。
十四、引用資料
[1] Uniapp官方開(kāi)發(fā)者手冊(cè)
[2] MobileIMSDK開(kāi)源框架的API文檔
[3] MobileIMSDK開(kāi)源IM框架源碼(Github地址點(diǎn)此)
[4] MobileIMSDK-Uniapp端發(fā)布公告
[5] MobileIMSDK-Uniapp端基本介紹
[6] MobileIMSDK-Uniapp端的開(kāi)發(fā)手冊(cè)(* 精編PDF版)
[7] MobileIMSDK的Demo使用幫助:Server端
[8] WebSocket從入門到精通,半小時(shí)就夠!






