小程序是一種運(yùn)行在移動(dòng)端的應(yīng)用形式,它可以提供快速、便捷、豐富的用戶體驗(yàn)。但小程序的開發(fā)需要遵循一套特定的規(guī)范和接口,這對(duì)于前端開發(fā)者來說可能會(huì)有一定的學(xué)習(xí)成本和限制。
為了簡化小程序的開發(fā)流程和提高開發(fā)效率,一些輕量、易用、高效的前端框架應(yīng)運(yùn)而生,它們可以讓開發(fā)者使用熟悉的技術(shù)棧和工具來構(gòu)建小程序,并且提供了與其他平臺(tái)(如H5、App等)的代碼復(fù)用能力。這些框架包括了Vue.js、React.js等流行的前端框架,以及基于它們封裝或擴(kuò)展的專門針對(duì)小程序的框架,如mpvue、wepy、uni-app等。
輕量化前端框架有哪些?
隨著前端開發(fā)的快速發(fā)展,越來越多的輕量化前端開發(fā)框架也應(yīng)運(yùn)而生。
下面是一些常見的輕量化前端開發(fā)框架:
1、Vue.js
Vue.js 是一個(gè)輕量級(jí)的前端框架,它采用了組件化和數(shù)據(jù)驅(qū)動(dòng)的方式,使得開發(fā)人員可以更加方便地管理頁面和數(shù)據(jù)。同時(shí),Vue.js 還提供了豐富的工具和插件,使得開發(fā)更加高效。
 vue
vue
2、React
React 是 Facebook 開發(fā)的一個(gè)輕量級(jí)的前端框架,它采用了虛擬 DOM 和組件化的開發(fā)模式,使得頁面的渲染速度更快。React 也提供了豐富的工具和插件,使得開發(fā)更加高效。
 react
react
3、Angular
Angular 是由 google 開發(fā)的前端框架,它采用了雙向數(shù)據(jù)綁定和依賴注入的開發(fā)模式,使得開發(fā)人員可以更加方便地管理數(shù)據(jù)和頁面。Angular 還提供了豐富的組件和指令,使得開發(fā)更加高效。
 Angular
Angular
4、Preact
Preact 是一個(gè)輕量級(jí)的 React 替代品,它具有類似于 React 的 API 和功能,但是體積更小,加載速度更快,因此更適合于輕量級(jí)項(xiàng)目。
 Preact
Preact
5、Inferno
Inferno 是另一個(gè)輕量級(jí)的 React 替代品,它采用了與 React 相似的 API 和開發(fā)模式,但是體積更小,渲染速度更快,因此更適合于需要高性能的應(yīng)用程序。
 Inferno
Inferno
能否與小程序結(jié)合應(yīng)用?
這些輕量化前端開發(fā)框架也可以與小程序開發(fā)相結(jié)合,從而提高小程序的開發(fā)效率和性能。
在小程序開發(fā)中,通常需要使用一些類似于組件化的開發(fā)模式,以便更好地管理頁面和數(shù)據(jù)。這些輕量化前端開發(fā)框架中,例如 Vue.js 和 React,已經(jīng)采用了類似于組件化的開發(fā)模式,因此可以更好地適應(yīng)小程序的開發(fā)需求。
除此之外,這些輕量化前端開發(fā)框架還提供了許多工具和插件,可以幫助開發(fā)人員更快地開發(fā)小程序。例如,Vue.js 提供了 Vue-CLI 工具,可以快速創(chuàng)建小程序項(xiàng)目和組件;React 提供了 React Native 工具,可以使用類似于 React 的語法開發(fā)原生應(yīng)用程序。這些工具和插件使得小程序開發(fā)更加高效和便捷。
具體來看,當(dāng)我們將小程序和輕量化前端開發(fā)框架相結(jié)合時(shí),可以使用一些特定的庫和工具來提高小程序的開發(fā)效率和性能
1、使用小程序開發(fā)框架
類似于 Vue.js 和 React,這些框架可以通過使用小程序框架的渲染層和邏輯層 API,來提高小程序的性能和開發(fā)效率。例如,可以使用微信小程序框架和 Vue.js 一起開發(fā)小程序,通過引入 mpvue-loader 庫來實(shí)現(xiàn) Vue.js 和小程序的整合。
mpvue基于Vue.js核心,修改了Vue.js的 runtime 和 compiler 實(shí)現(xiàn),使其可以運(yùn)行在小程序環(huán)境中。mpvue 支持使用 Vue.js 的大部分特性,如組件、指令、過濾器、計(jì)算屬性等,同時(shí)也支持使用 npm、webpack 等工具來構(gòu)建項(xiàng)目。mpvue 還提供了一些擴(kuò)展 API 和插件機(jī)制,以適應(yīng)小程序的特殊需求。
2、使用跨平臺(tái)開發(fā)工具
跨平臺(tái)開發(fā)工具可以讓開發(fā)人員使用一套代碼來同時(shí)開發(fā)小程序、Web 應(yīng)用和原生應(yīng)用。例如,使用 React Native 可以通過 JAVAScript 來開發(fā)原生應(yīng)用程序和小程序,同時(shí)提高了開發(fā)效率和性能。
3、小程序組件庫
一些小程序組件庫,例如 WeUI 和 Vant,提供了許多常用的 UI 組件和功能,可以幫助開發(fā)人員快速地構(gòu)建小程序頁面。這些組件庫還可以與 Vue.js 和 React 等輕量化前端開發(fā)框架相結(jié)合,提高小程序的開發(fā)效率和性能。
進(jìn)一步提升應(yīng)用價(jià)值
Vue 和小程序本質(zhì)上是兩個(gè)不同的技術(shù)棧,Vue 是一個(gè)前端框架,而小程序基于微信語法和規(guī)則。由于兩者的編程模型和運(yùn)行環(huán)境有很大的差異,因此不能直接將 Vue 代碼打包為小程序的。
但可以通過使用小程序開發(fā)框架,例如 Taro、Mpvue 和 uni-app,可以將 Vue.js 和 React 等前端框架的開發(fā)方式與小程序相結(jié)合。這些框架可以將前端框架的語法和特性轉(zhuǎn)換為小程序的語法和特性,從而使得開發(fā)人員可以使用熟悉的開發(fā)方式來開發(fā)小程序。
此外一些輕量化前端框架,例如 Element-UI 和 Ant Design,提供了豐富的 UI 組件和功能。可以將這些前端框架作為小程序的組件庫使用,從而快速構(gòu)建小程序頁面。同時(shí),這些組件庫還可以與小程序開發(fā)框架相結(jié)合,例如使用 Taro 將 Element-UI 組件轉(zhuǎn)換為小程序組件,使得開發(fā)人員可以更加高效地構(gòu)建小程序。
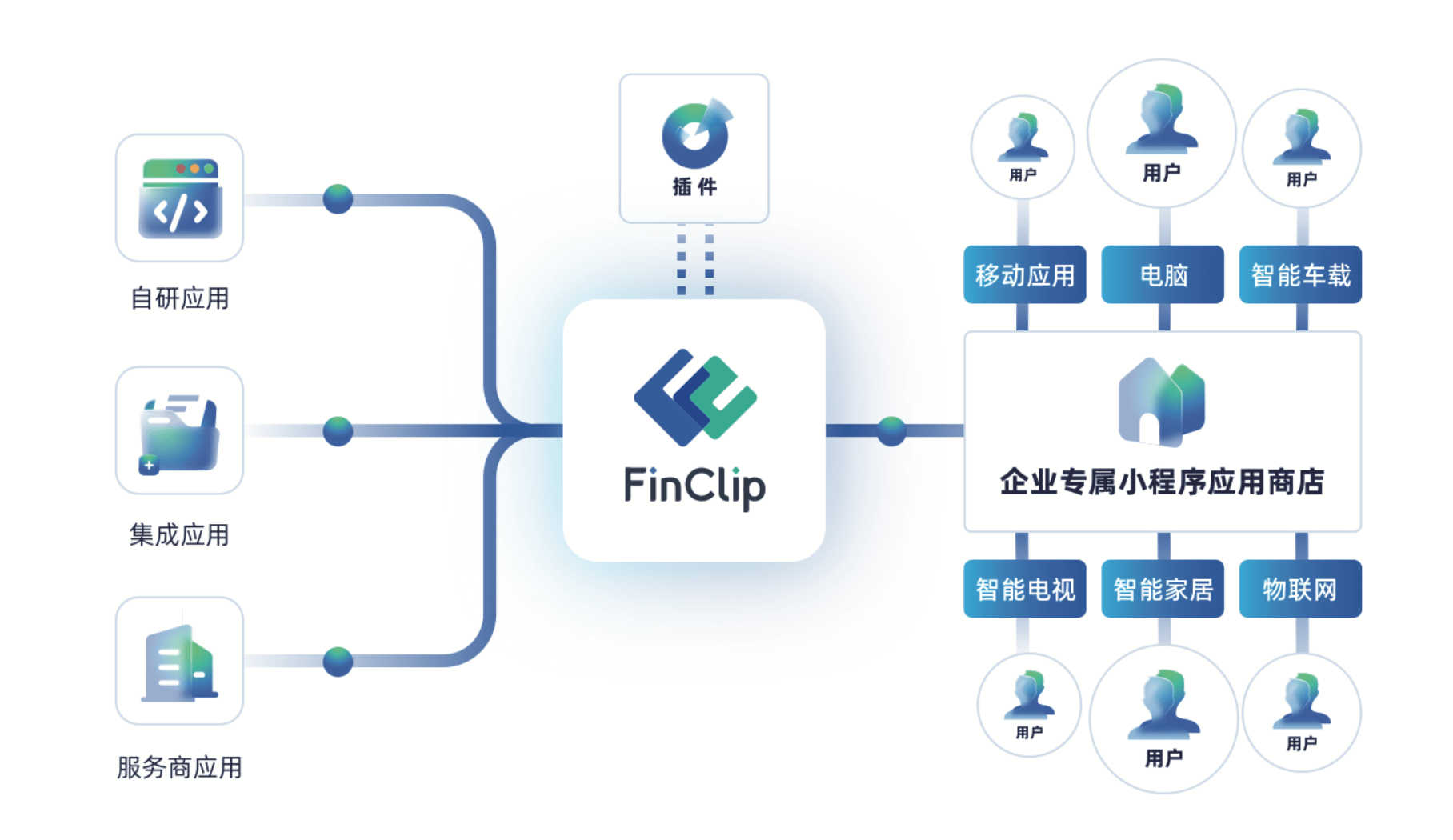
這里還要推薦一個(gè)深化發(fā)揮小程序價(jià)值的途徑,直接將現(xiàn)有的小程序搬到自有 App 中進(jìn)行運(yùn)行,這種實(shí)現(xiàn)技術(shù)路徑叫做小程序容器,例如 FinClip SDK 是通過集成 SDK 的形式讓自有的 App 能夠像微信一樣直接運(yùn)行小程序。
 小程序容器
小程序容器
這樣一來不僅可以通過前端框架提升小程序的開發(fā)效率,還能讓小程序運(yùn)行在微信以外的 App 中,真正實(shí)現(xiàn)了一端開發(fā)多端上架,另外由于小程序是通過管理后臺(tái)上下架,相當(dāng)于讓 App 具備熱更新能力,避免 AppStore 頻繁審核。






