您想學習如何在wordPress/ target=_blank class=infotextkey>WordPress側邊欄小部件中使用短代碼嗎?您可以使用簡碼塊向任何頁面或帖子添加短代碼。但是,如果您想在整個站點中使用相同的代碼,那么將其添加到側邊欄小部件可能會更容易。在本文中,我們將向您展示如何在WordPress側邊欄中使用短代碼。

為什么要在WordPress側邊欄小部件中使用簡碼?
簡碼允許您向網站添加高級內容和功能,包括聯系表格、表格、隨機報價等等。WordPress帶有幾個內置的短代碼,但一些插件也添加了自己的短代碼。
您可以使用WordPress編輯器和內置的短代碼塊向任何頁面或帖子添加短代碼。但是,如果您想在整個站點中使用簡碼,那么將其添加到側邊欄通常是有意義的。
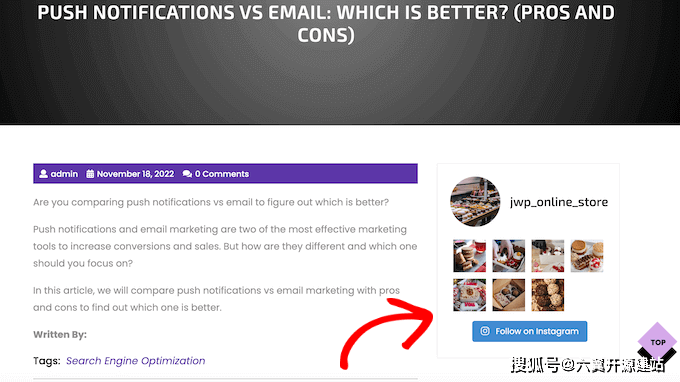
例如,您可以使用Smash Balloon Instagram Feed提供的短代碼在WordPress側邊欄中顯示Instagram照片。

然后,此內容將顯示在您的整個WordPress網站上,因此您無需在每個頁面添加它并手動發布。這可以為您節省大量時間和精力,并有助于保持網站設計的一致性。
方法1:使用WordPress簡碼小部件(簡單)
大多數免費和付費的WordPress主題都帶有小部件就緒的側邊欄。考慮到這一點,您通常可以簡單地將簡碼小部件添加到網站的側邊欄中。
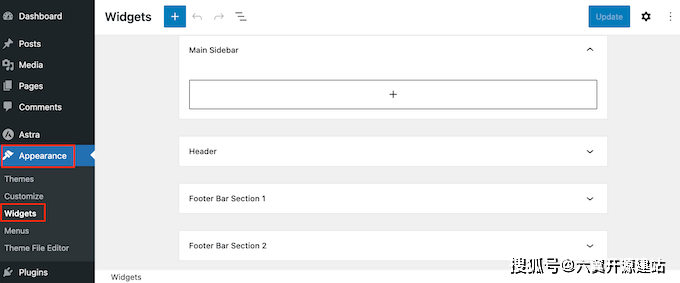
首先,轉到儀表板中的外觀»小部件。在這里,您將看到可以在WordPress中添加小部件的所有不同區域,包括側邊欄。

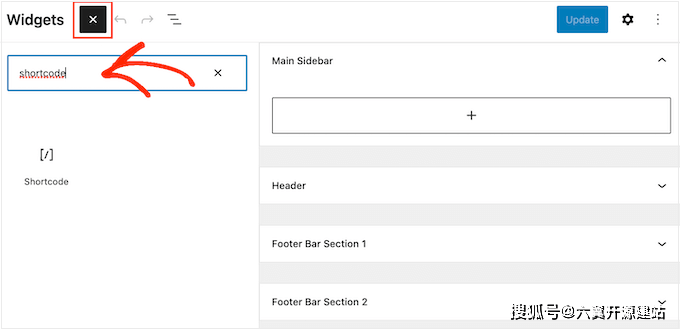
只需單擊“+”按鈕,然后開始輸入“簡碼”。
當右側塊出現時,將其拖到WordPress側邊欄上。

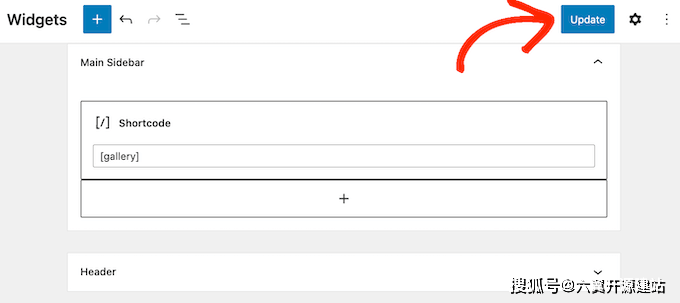
您現在可以將短代碼添加到塊中。
完成后,不要忘記單擊“更新”以進行更改。

您現在可以訪問您的WordPress博客或網站以查看運行中的短代碼。
方法 2.使用完整的站點編輯器(適用于啟用塊的WordPress主題)
如果您使用的是塊主題,則可以使用全站點編輯器將短代碼添加到側邊欄。在您的 WordPress 儀表板中,轉到主題 » 編輯器。

這將打開完整站點編輯器,其中已選擇主題的模板之一。
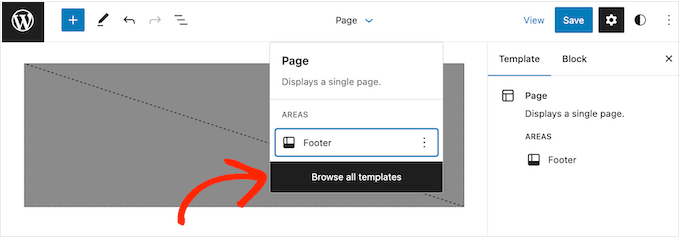
如果要將簡碼添加到其他模板,請單擊工具欄中的箭頭并選擇“瀏覽所有模板”。

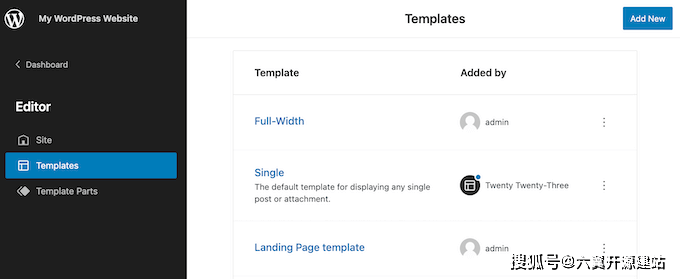
現在,您將看到構成主題的所有不同模板。
只需找到要添加短代碼的模板,然后單擊即可。

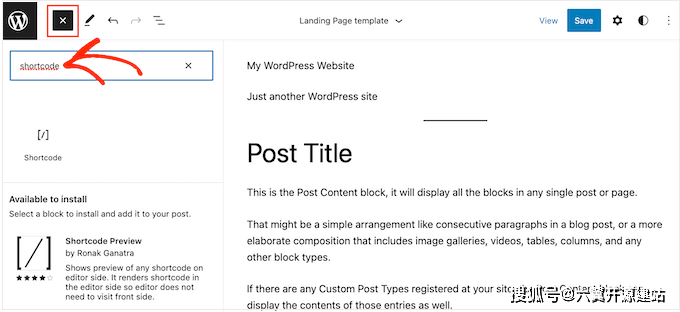
之后,單擊“+”按鈕并開始輸入“簡碼”。
當右側小部件出現時,只需將其拖到主題的側邊欄上即可。

您現在可以將短代碼添加到小部件中。當您對更改感到滿意時,請單擊“保存”以使簡碼生效。
方法 3:使用自定義 html 小部件(更可自定義)
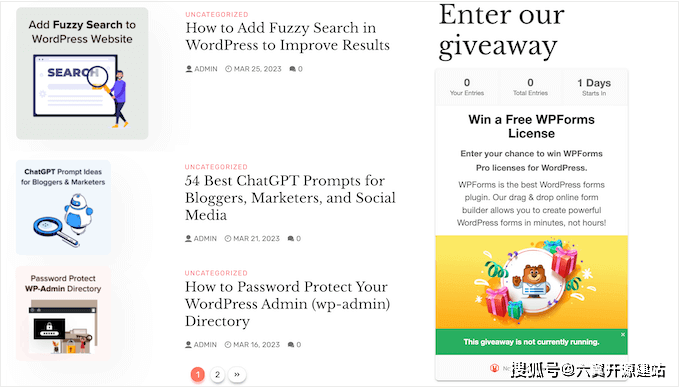
有時您可能希望顯示其他內容以及短代碼。例如,RafflePress 可以使用短代碼將競賽或贈品添加到您的側邊欄。為了吸引更多人關注比賽,您可能希望在比賽上方顯示一個標題。

您無需創建單獨的簡碼和標題塊,只需將簡碼和文本添加到自定義 HTML 塊即可。這有助于您將不同的內容排列在一個漂亮的布局中。您還可以使用 HTML 設置塊的樣式,以便準確控制它在邊欄中的外觀。
默認情況下,自定義HTML塊不支持短代碼,但您可以通過向WordPress添加自定義代碼來輕松更改它。添加此代碼后,您可以在整個WordPress網站的任何自定義HTML塊中使用短代碼。
通常,您會找到包含將自定義代碼添加到站點函數.php文件的說明的指南。但是,不建議這樣做,因為代碼中的任何錯誤都可能導致常見的WordPress錯誤,甚至完全破壞您的網站。
這就是WPCode的用武之地。
這個免費的插件可以輕松地將自定義css,PHP,HTML等添加到WordPress,而不會使您的網站面臨風險。更好的是,它帶有一個現成的片段庫,其中包括允許您在文本小部件中使用短代碼的代碼。
首先,您需要安裝并激活WPCode。
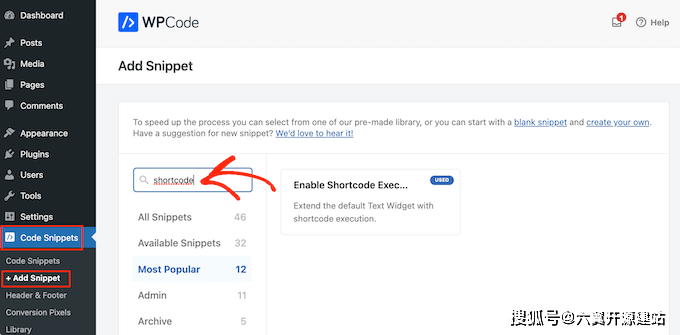
之后,轉到 代碼片段 » 添加代碼段 在WordPress儀表板中。您現在可以開始輸入“簡碼”。

當它出現時,將鼠標懸停在以下代碼片段上:“在文本小部件中啟用簡碼執行”。
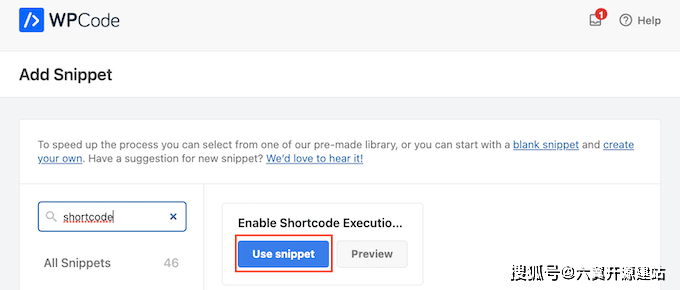
然后,您可以繼續并單擊“使用代碼段”。

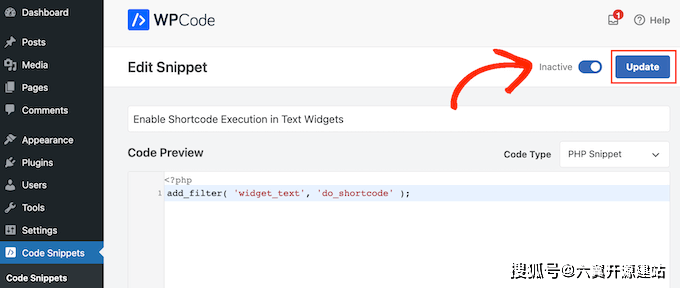
這將在WPCode編輯器中打開代碼段。WPCode為您配置代碼段設置,因此您只需單擊“非活動”開關即可將其變為藍色。
完成后,單擊“更新”以使代碼段生效。

現在,您可以向任何文本小部件添加簡碼。
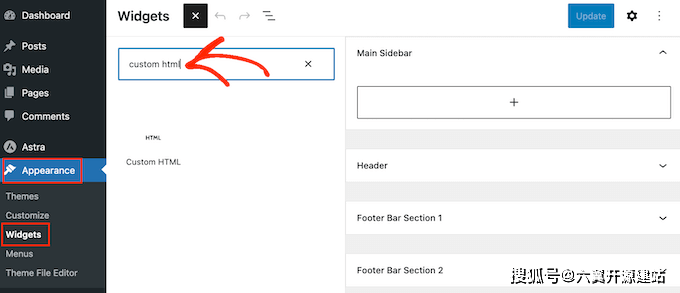
只需轉到外觀»小部件,然后在搜索欄中輸入“自定義HTML”。

當右側塊出現時,將其拖到網站的側邊欄上。
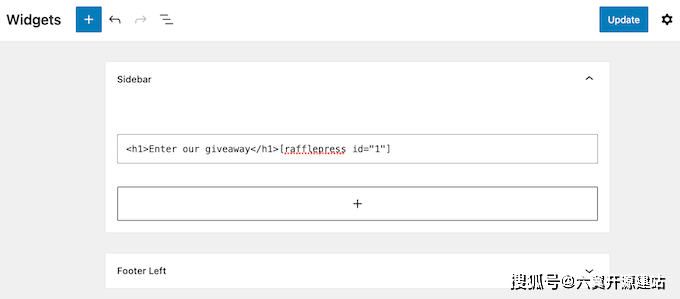
完成后,您可以將HTML和短代碼添加到塊中。

如果您對小部件的設置方式感到滿意,請單擊“更新”。
現在,如果您訪問您的網站,您將看到實時的短代碼和自定義 HTML。
常見問題解答:在WordPress側邊欄小部件中使用簡碼
無論您使用什么主題,您都應該能夠使用上述方法之一將短代碼添加到側邊欄。但是,如果您需要額外的幫助,那么這里有一些關于在側邊欄添加短代碼的最常見問題。
如何更改側邊欄小部件的顯示位置?
側邊欄的位置由您的WordPress主題控制。如果您對側邊欄的位置不滿意,則可以使用主題設置進行更改。
許多最好的WordPress主題允許您在不同的布局之間進行選擇。通常,這包括在屏幕的不同側面顯示側邊欄。
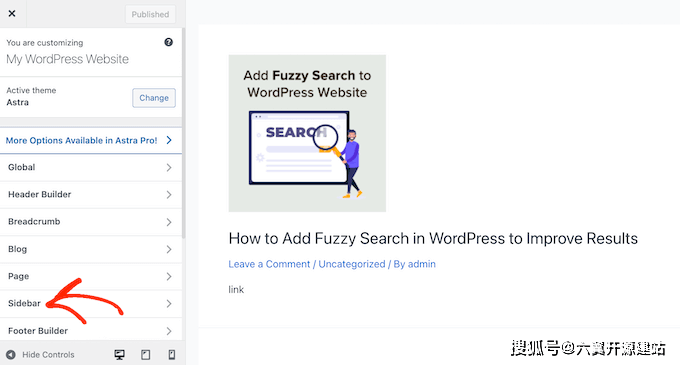
要查看您的主題是否具有不同的側邊欄布局,請轉到 外觀 »WordPress 儀表板中的自定義。在這里,查找任何標記為側邊欄或類似設置的設置。

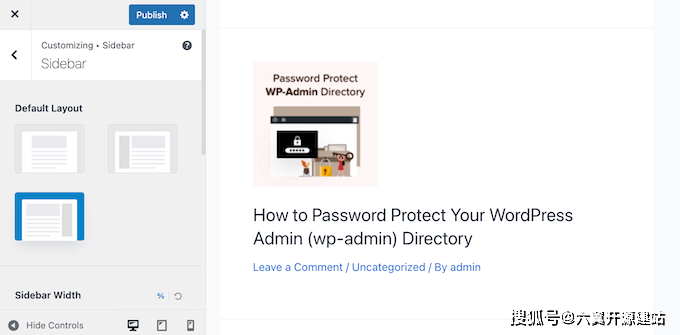
只需單擊此選項并查找允許您更改側邊欄在網站上顯示位置的任何設置。
例如,下圖顯示了Astra WordPress主題中的側邊欄設置。

進行更改后,單擊“發布”按鈕以使新的側邊欄布局生效。
如果您無法使用內置設置更改側邊欄的位置,那么另一種選擇是創建 WordPress 子主題。
如何將側邊欄添加到我的 WordPress 主題?
如果您的主題沒有側邊欄,則可以創建一個子主題,然后使用代碼添加側邊欄。
如果您不習慣編寫代碼,那么您還可以使用SeedProd等插件創建自定義WordPress主題。您可以使用這個流行的頁面構建器插件,通過簡單的拖放編輯器設計自己的主題和側邊欄。
如何在每個帖子或頁面上使用不同的短代碼?
有時您可能希望在某些帖子和頁面上使用不同的短代碼。例如,您可能希望在歸檔頁面上展示最受歡迎的帖子,并在首頁上展示廣告






