您想預覽wordPress/ target=_blank class=infotextkey>WordPress網站的移動版本嗎?預覽移動布局可幫助您了解網站在移動設備上的外觀。當您的網站正在開發中甚至上線時,在臺式計算機上查看移動版本通常更容易。然后,您可以快速進行更改并查看其效果。在本文中,我們將向您展示如何從桌面查看WordPress網站的移動版本。

為什么要預覽移動布局
超過50%的網站訪問者將使用手機訪問您的網站。大約3%的人將使用平板電腦。
這意味著擁有一個在移動設備上看起來很棒的網站非常重要。
事實上,移動是如此重要,以至于谷歌現在使用移動優先指數作為其網站排名算法。這意味著 google 將使用您網站的移動版本進行索引編制。
即使您使用的是響應式 WordPress 主題,您仍然需要檢查您的網站在移動設備上的外觀。您可能希望創建針對移動用戶需求進行優化的關鍵登錄頁面的不同版本。
重要的是要記住,大多數移動預覽不會完全完美,因為有許多不同的移動屏幕尺寸和瀏覽器。您的最終測試應始終是在實際的移動設備上查看您的網站。
方法1:使用WordPress的主題定制器
您可以使用WordPress主題定制器來預覽WordPress網站的移動版本。
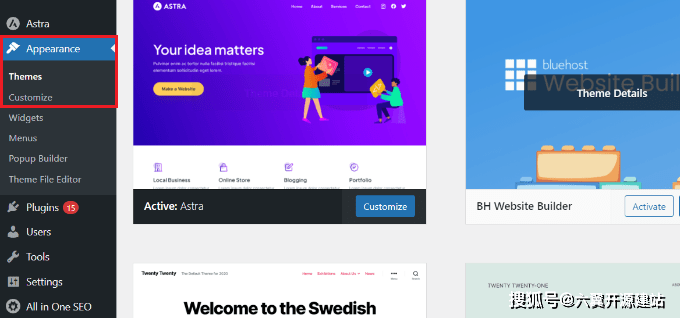
只需登錄到您的WordPress儀表板,然后轉到外觀»自定義屏幕。

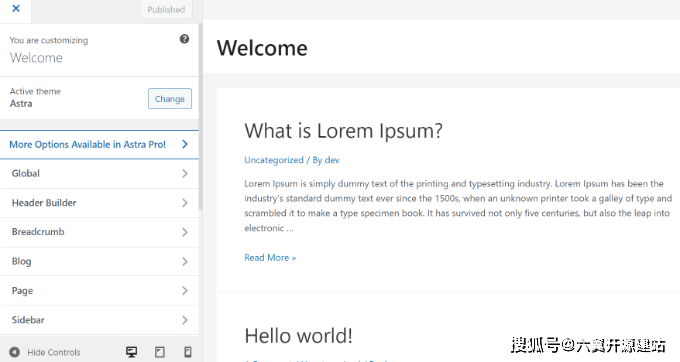
這將打開WordPress主題定制器。在本教程中,我們將使用 Astra 主題。
根據您使用的主題,您可能會在左側菜單中看到略有不同的選項。

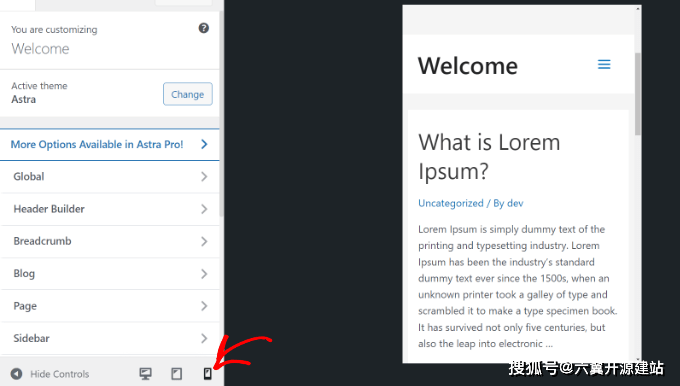
在屏幕底部,只需單擊移動圖標即可。
然后,您將看到您的網站在移動設備上的外觀預覽。

當您尚未完成博客創建或處于維護模式時,這種預覽移動版本的方法特別有用。
現在,您可以對網站進行更改,并在上線之前檢查它們的外觀。
方法2:使用谷歌瀏覽器的DevTools設備模式
谷歌瀏覽器有一套開發者工具,讓你在任何網站上運行各種檢查,包括查看它在移動設備上的外觀預覽。
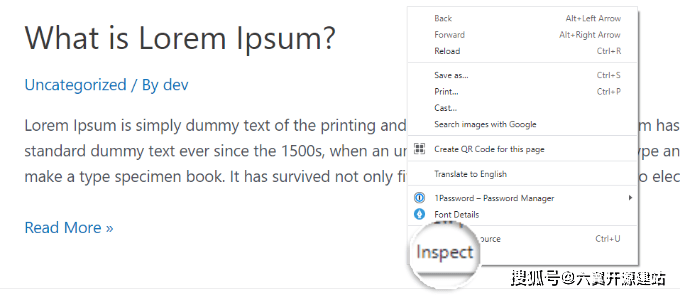
只需在桌面上打開谷歌瀏覽器,然后訪問您要檢查的頁面。這可能是您網站上頁面的預覽,甚至可能是您競爭對手的網站。
接下來,您需要右鍵單擊頁面并選擇“檢查' 選項。

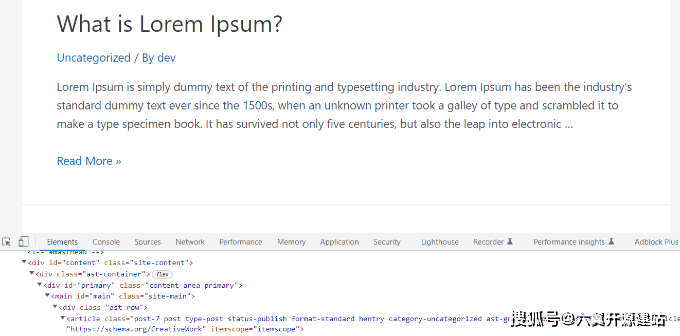
將在屏幕右側或底部打開一個新面板。
它將看起來像這樣:

在開發人員視圖中,您將能夠看到您網站的 html 源代碼、css 和其他詳細信息。
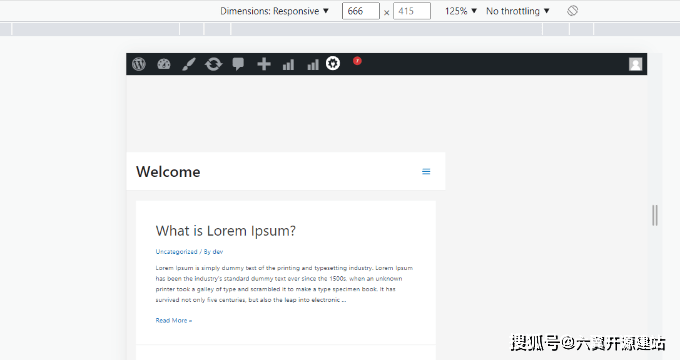
接下來,您需要單擊“切換設備工具欄”按鈕以更改為移動視圖。

您將看到網站的預覽縮小到移動屏幕尺寸。
您網站的總體外觀也會在移動視圖中發生變化。例如,菜單將折疊,其他圖標將向左而不是菜單右側移動。

當您將鼠標光標懸停在網站的移動視圖上時,它將變成一個圓圈。可以用鼠標移動此圓圈以模仿移動設備上的觸摸屏。
您也可以按住“Shift”鍵,然后單擊并移動鼠標以模擬捏合手機屏幕以放大或縮小。
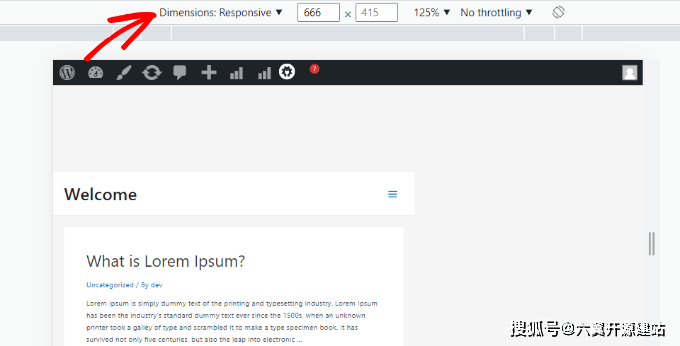
在您網站的移動視圖上方,您將看到一些其他選項。

這些設置允許您執行一些額外的操作。您可以查看您的網站在不同類型的智能手機上的外觀。
例如,您可以選擇iphone等移動設備,并查看您的網站在設備上的顯示方式。
您還可以模擬站點在快速或慢速 3G 連接下的性能。您甚至可以使用旋轉圖標旋轉手機屏幕。
如何在WordPress中創建特定于移動設備的內容
您的網站必須具有響應式設計,以便移動訪問者可以輕松瀏覽您的網站,這一點很重要。
但是,僅僅擁有一個響應式網站可能還遠遠不夠。移動設備上的用戶通常尋找與桌面用戶不同的東西。
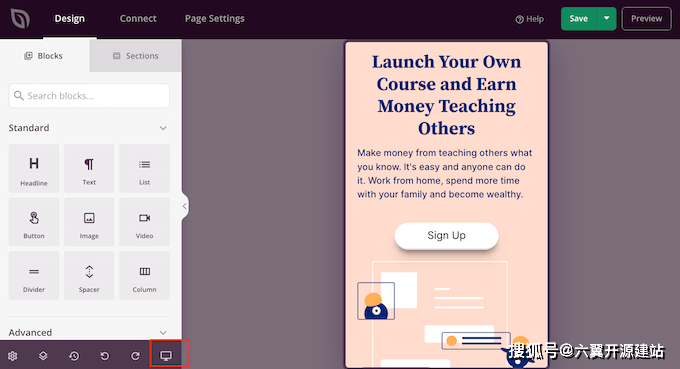
許多高級主題和插件可讓您創建在桌面和移動設備上顯示不同的元素。您還可以使用頁面構建器插件(如 SeedProd)在移動視圖中編輯登錄頁面。

您應該考慮為潛在客戶生成表單創建特定于移動設備的內容。在移動設備上,這些表單應要求提供最少的信息,最好只是一個電子郵件地址。它們也應該看起來不錯并且易于關閉。
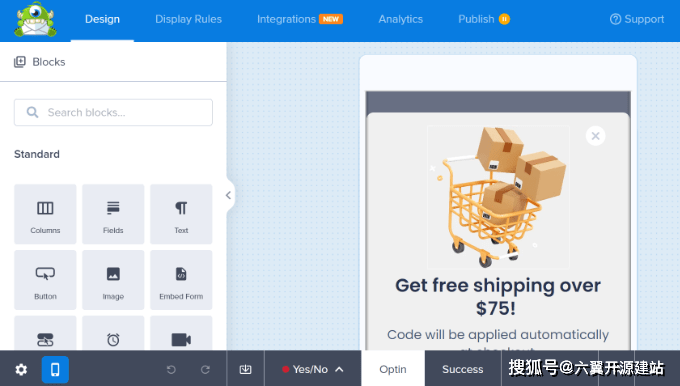
創建特定于移動設備的彈出窗口和潛在客戶生成表單的另一種好方法是使用 OptinMonster。它是市場上最強大的WordPress彈出插件和潛在客戶生成工具。

OptinMonster 具有特定的設備定位顯示規則,可讓您向移動用戶和桌面用戶展示不同的廣告系列。您甚至可以將其與 OptinMonster 的地理定位功能和其他高級個性化功能結合使用,以獲得最佳轉化。






